Your website design is more important for conversions than you think. You can implement every conversion-boosting tactic in the world, but if your web design looks like crap, it won’t do you much good.
Design is not just something designers do. Design is marketing. Design is your product and how it works. The more I’ve learned about the principles of web design, the better results I’ve gotten.
In this post you will learn 8 effective web design principles you should know and follow. I’ll also take a look at Gestalt Design Laws, which are significantly decisive for web design theory.
Table of contents
What are the 8 principles of web design?
Here are the 8 most important principles of web design:
1. Visual Hierarchy
Squeaky wheels get the grease, and prominent visuals get the attention. Visual hierarchy is one of the most important principles behind good web design. It’s the order in which the human eye perceives what it sees.
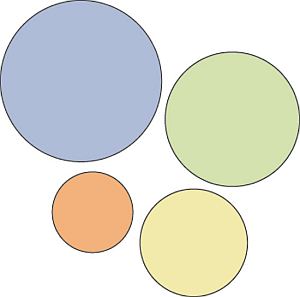
Exercise. Please rank the circles in the order of importance:
Without knowing anything about these circles, you were able to rank them
easily. That’s a visual hierarchy.
Certain parts of your website are more important than others (forms, calls to action, value proposition, etc.), and you want those to get more attention than the less important parts.
If you website menu has 10 items, are all of them equally important? Where do you want the user to click? Make important links more prominent.
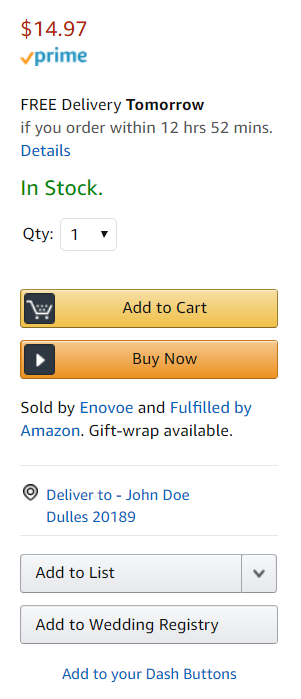
Hierarchy doesn’t come only from size. Amazon makes the “Add to Cart” and “Buy Now” call-to-action buttons more prominent by using color:

Start with the business objective
You should rank elements on your website based on your business objective. If you don’t have a specific goal, you won’t know what to prioritize.
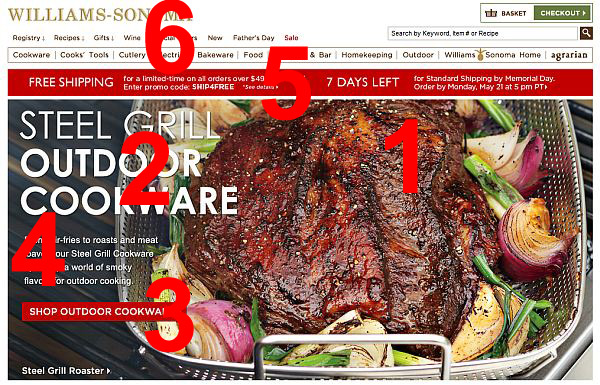
Here’s an example. It’s a screenshot I took from the Williams-Sonoma website. They want to sell outdoor cookware.
The biggest eye-catcher is the huge piece of meat (make me want it), followed by the headline (say what it is), and a call to action (get it). Fourth place goes to a paragraph of text under the headline; the fifth is the free shipping banner, and the top navigation is last.
This is visual hierarchy—a timeless principle of web design—well done.
Exercise. Surf the web and consciously rank the elements in the visual hierarchy. Then go look at your site. Is something important (i.e. key information that visitors seek) too far down in the hierarchy? Make it more prominent.
2. Divine Proportions

The Golden Ratio is the magical number 1.618 (φ). Designs that use proportions defined by the golden ratio are, it’s believed, aesthetically pleasing.
Then, there’s the Fibonacci sequence. Each term is the sum of the two previous terms: 0, 1, 1, 2, 3, 5, 8, 13, 21, and so on. The interesting thing is the two seemingly unrelated topics produce the same exact number.
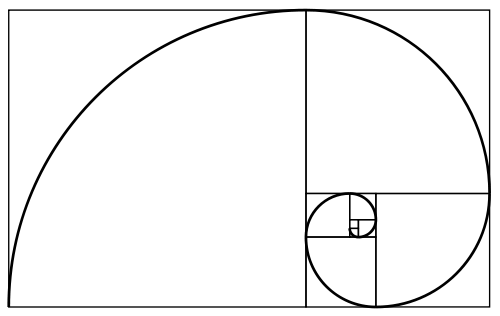
Here’s what the Golden Ratio looks like:
Many artists and architects use proportions to approximate the Golden Ratio. A famous example is the Parthenon, built in Ancient Greece:
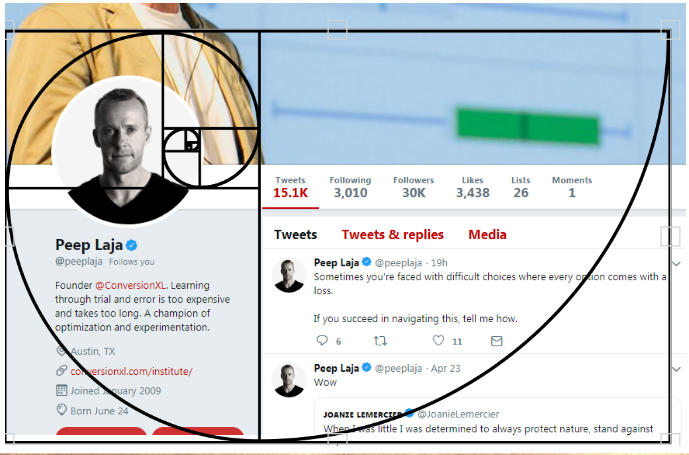
Can the Golden Ratio work for web design? You bet. Here’s Twitter:

Here’s a comment, from years ago, by Twitter’s creative director, Doug Bowman. The design choice wasn’t accidental:
So, if your layout width is 960px, divide it by 1.618 (=593px). You know that the width of the content area should be 593px and the sidebar 367px. If the website height is 760px tall, you can split it into 470px and 290px chunks (760/1.618=~470).
If you want to learn more, check out this article on how to apply the Golden Ratio to typography.
3. Hick’s Law
Hick’s Law says that with every additional choice increases the time required to take a decision.
You’ve experienced this countless times at restaurants. Menus with huge options make it difficult to choose your dinner. If it offered two options, making a decision would take much less time. This is similar to the Paradox of Choice—the more choices you give, the easier it is to choose nothing. Both principles come into play with web design.
The more options a user has on your website, the more difficult it is to use (if it’s used at all). We need to eliminate choices. To make a better web design, focus on eliminating distracting options throughout the design process.
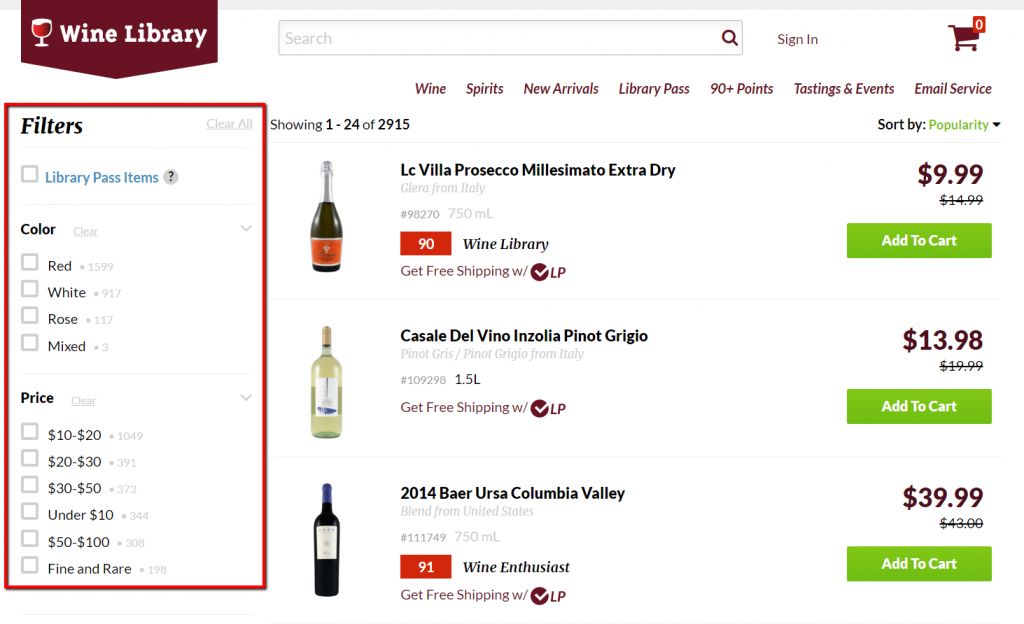
In an era of infinite choice, people need better filters! If you sell a huge number of products, add better filters for easier decision-making. Wine Library sells a huge amount of wine.
They do a good job with the filters:

4. Fitt’s Law
Fitt’s law stipulates that the time required to move to a target area (e.g. click a button) is a function of the distance to the target and the size of the target. In other words, the bigger an object and the closer it is, the easier it is to use.
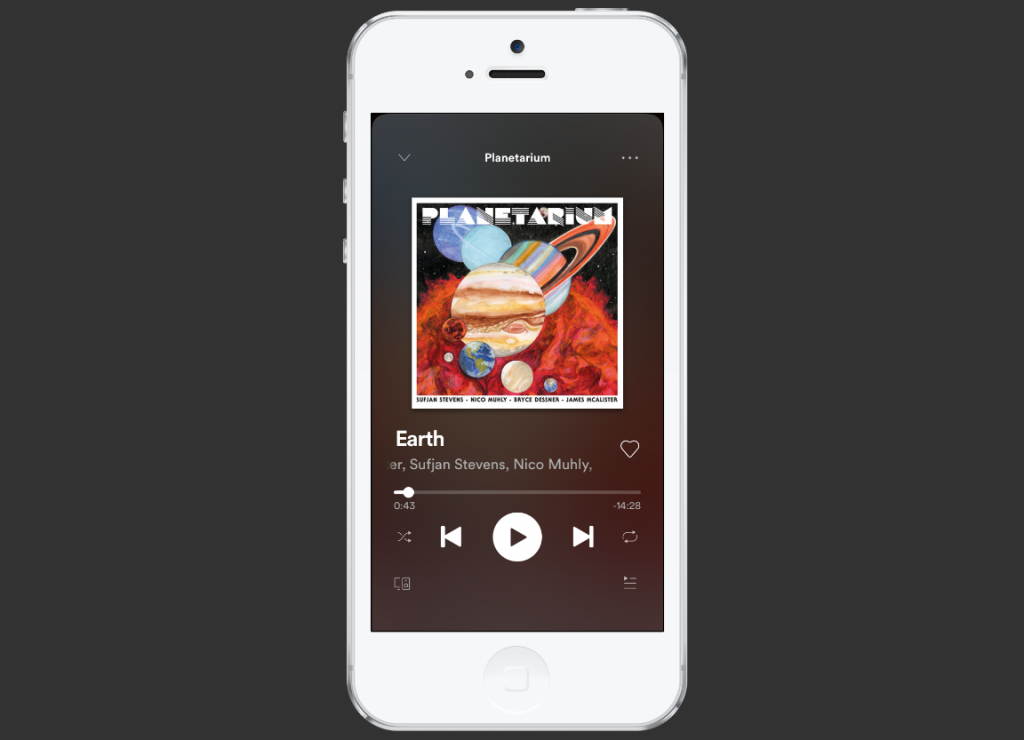
Spotify makes it easier to hit “Play” than other buttons:

On the mobile phone app, they also place the play button in an easy-to-tap location.
Bigger isn’t always better. A button that takes up half the screen isn’t a good idea, and we don’t need a mathematical study to tell us. Even so, Fitt’s Law is a binary logarithm. This means that the predicted results of the usability of an object run along a curve, not a straight line.
A tiny button is much easier to click when given a 20% size increase, whereas a very large object, given the same 20% boost in size, won’t deliver the same benefits in usability.
This is similar to the rule of target size. The size of a button should be proportional to its expected frequency of use. You can use mouse tracking to see which buttons people use the most, then make popular buttons bigger (easier to hit).
Let’s imagine there’s a form you want people to fill. At the end of the form, there are two buttons: “Submit” and “Reset” (clear fields).
99.9999% want to hit “Submit.” Hence, the button should be much bigger than ‘reset’.
5. Rule of Thirds
It’s a good idea to use images in your design. A visual communicates your ideas much faster than text.
The best images follow the rule of thirds: An image should be divided into nine equal parts by two equally spaced horizontal lines and two equally spaced vertical lines. Important compositional elements should be placed along these lines or at their intersections.
Below, see how the image on the right is more interesting? That’s rule of thirds in action.

Using beautiful, big images contributes to good web design. If your images are more interesting, your website will be more appealing.
6. Gestalt Design Laws and Principles
Gestalt psychology is a theory of the mind and brain. Its principle is that the human eye sees objects in their entirety before perceiving their individual parts.
Here’s what I mean:
Notice how you could see the dog without focusing on each black spot that the dog consists of? A founder of gestaltism, Kurt Koffka, explained it this way: “the whole exists independently from the parts.”
As it relates to web design, people see the whole of your website first—before they distinguish the header, menu, footer, and so on.
There are eight so-called gestalt design principles that allow us to predict how people will perceive something. Here’s how each relates to web design:
Gestalt law of Proximity
People group things together that are close together in space. They become a single perceived object.
For effective web design, make sure that things that do not go together are not perceived as one. Similarly, you group related design elements together (navigation menu, footer, etc.) to communicate that they form a whole.

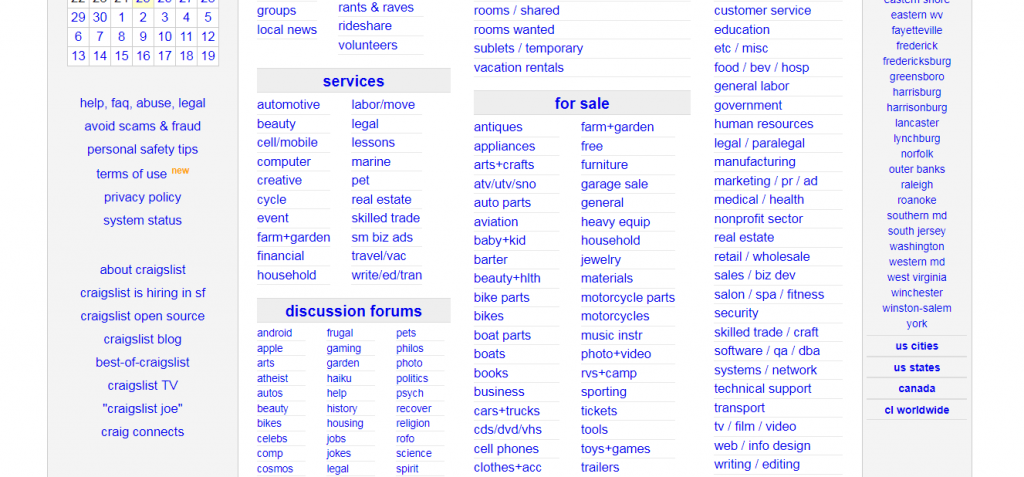
Craigslist uses this law to make it easy to understand which sub-categories fall under “for sale”:

Gestalt law of Similarity
We group similar things together. This similarity can occur in the form of shape, color, shading, or other qualities.

Here we group black dots into one group and whites into another one, because, well, dots of the same color look similar to one another.
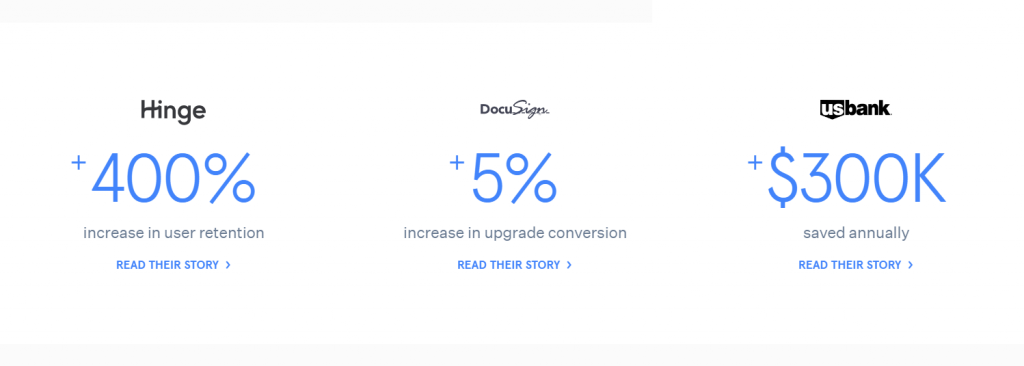
What’s this look like when applied to web design? Mixpanel uses a similar design for links to case studies, so we see them as a single group, each reinforcing the other:

Gestalt law of Closure
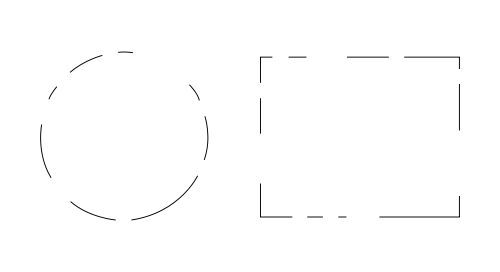
We seek completeness. When shapes that aren’t closed or parts of a picture are missing, our perception fills in the visual gap. We see a circle and a square even though neither shape actually exists in the graphic below.
Without the law of closure, we would just see different lines with different lengths. But the law of closure combines the lines to form whole shapes.
Using the law of closure can make logos or design elements more interesting. A good example is the World Wide Fund For Nature logo, which was designed by Sir Peter Scott in 1961:
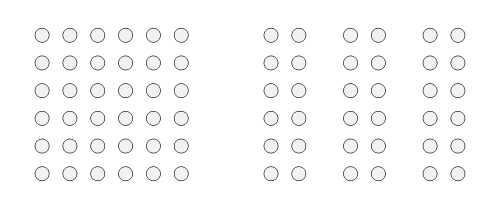
Gestalt law of Symmetry
The mind perceives objects as symmetrical, forming around a center point. It is perceptually pleasing to divide objects into an even number of symmetrical parts.
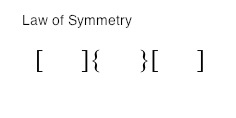
When we see two symmetrical elements that are unconnected, the mind perceptually connects them to form a coherent shape.
When we look at the image above, we tend to observe three pairs of symmetrical brackets rather than six individual brackets.
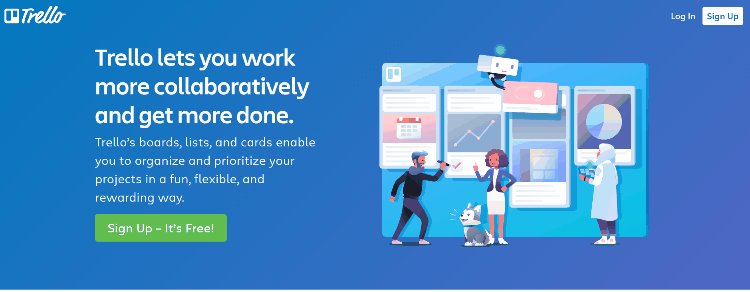
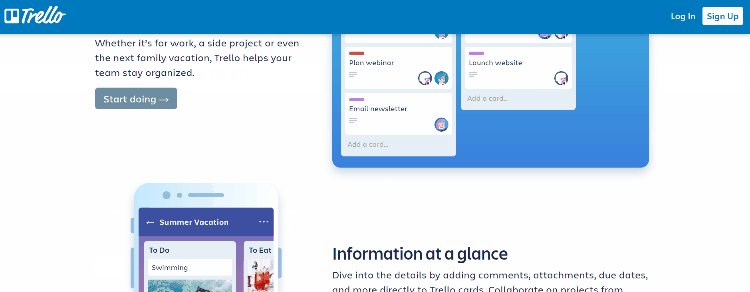
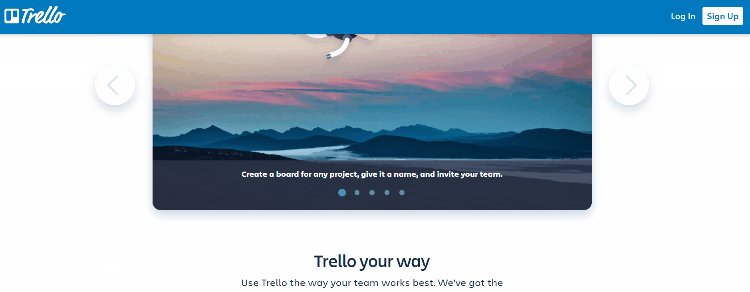
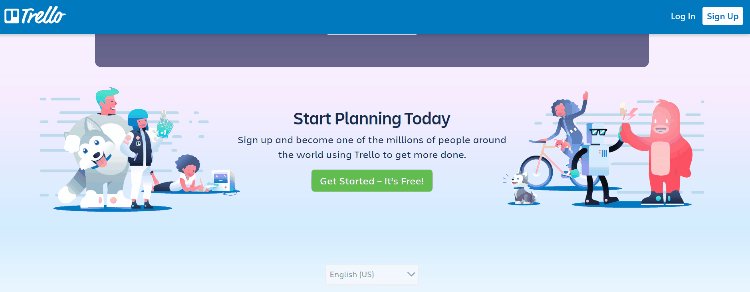
People prefer symmetric appearances over asymmetric ones. Alternating columns of images and text, centered sliders, and a three-column list add to the visual enjoyment of the Trello homepage design:

Gestalt law of Common Fate
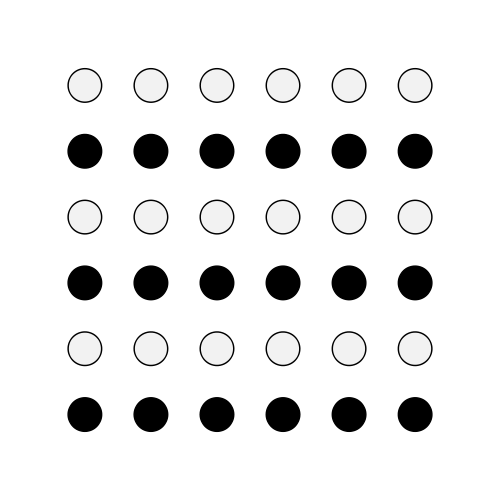
We tend to perceive objects as lines that move along a path. We group together objects that have the same trend of motion and are, therefore, on the same path.
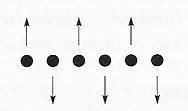
Mentally, people group together sticks or raised hands pointing somewhere because they all point in the same direction. In your site design, you can use this to guide the user’s attention to something (e.g. a sign-up form, value proposition, etc).
For example, if there’s an array of dots, and half the dots move upward while the other half move downward, we perceive the upward-moving dots and downward-moving dots as two distinct units.
Gestalt law of Continuity
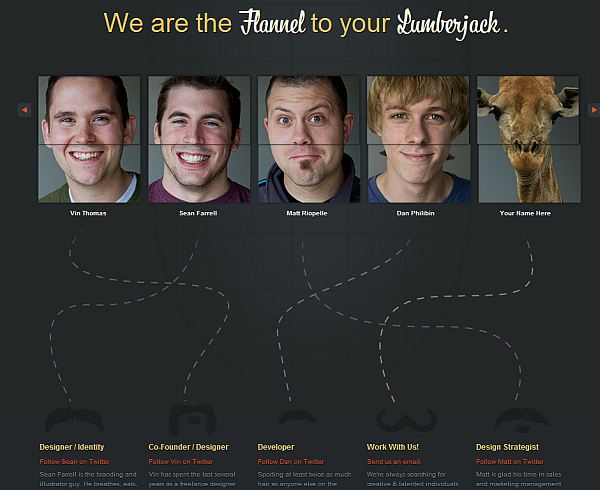
People have a tendency to perceive a line as continuing its established direction. When there’s an intersection between objects (e.g. lines), we tend to perceive the two lines as two single, uninterrupted entities. Stimuli remain distinct even with overlap.
Fixel uses this to connect faces to bios:
There are other gestalt laws, too, such as Figure and Ground or Law of Good Gestalt. (Objects tend to be grouped together perceptually if they form a pattern that is regular, simple, and orderly—like the Olympic rings.) However, the ones covered above are the best guiding principles for web design.
7. White space and clean design
White space (also called “negative space”) is the portion of a web page that remains “empty.” It’s the space between graphics, margins, gutters, space between columns, space between lines of type, or visuals.
It’s not just “blank” space—it’s an important element of web design. It enables objects within it to exist. White space is all about the use of hierarchy for information, typography, color, or images.
A page without white space, crammed full of text or graphics, risks appearing busy or cluttered. Typically, it’s difficult to read. (People won’t even bother.) This is why simple websites are scientifically better.
The right amount of white space makes a website look “clean.” While a clean design is crucial to communicate a clear message, it doesn’t just mean less content.
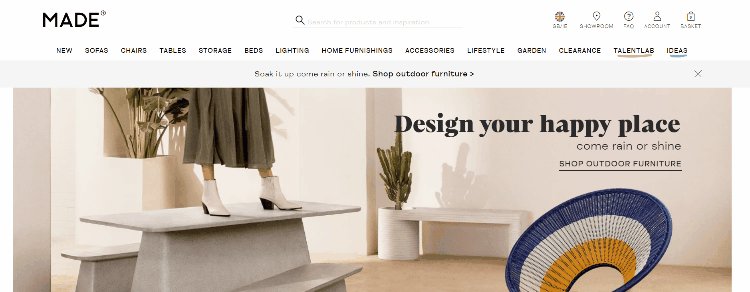
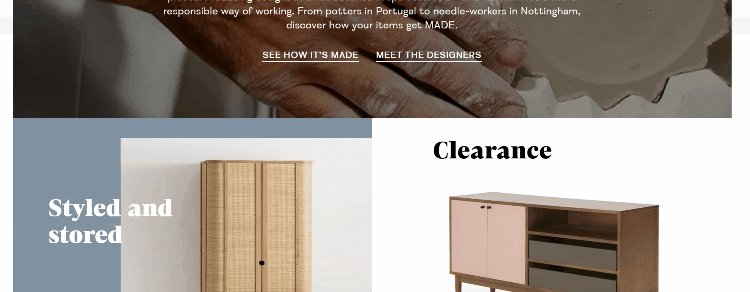
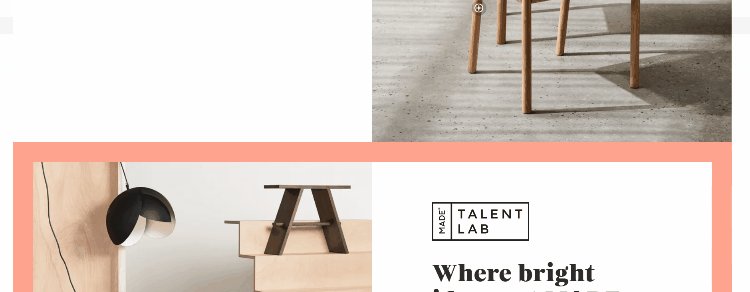
A clean design makes the best use of the space it’s in. To create a clean site design, you need to know how to communicate clearly by using white space wisely. Made.com uses white space well:

The fine use of white space makes it easy to focus on the main message and visuals, and the body copy is easy to read. In general, white space promotes elegance and sophistication, improves legibility and drives focus.
Read more about white space and simplicity.
8. Occam’s Razor
When given several competing hypothesis, Occam’s razor urges you to choose the one that makes the fewest assumptions and, thereby, offers the simplest explanation. To put it in the context of web design, Occam’s Razor argues that the simplest solution is usually best.
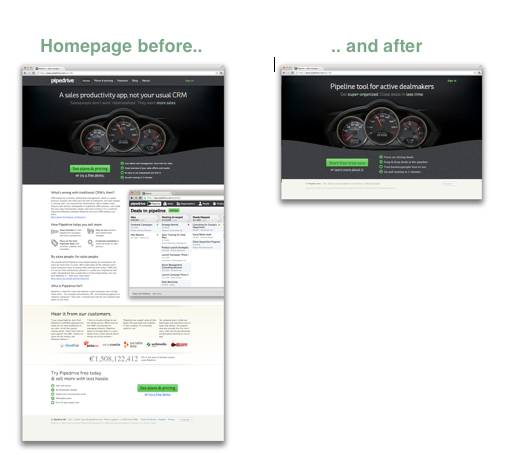
In a post about their Angelpad experience, Pipedrive’s team writes:
The Angelpad team and mentors challenged us in many ways. “You have too many things on your home page” was something we didn’t agree with at first, but we’re happy to test. And it turned out we had been wrong indeed. We removed 80% of the content, and left one sign-up button and one Learn More link on the home page. Conversion to sign up increased by 300%.
It’s not just about the looks, but also about how it works. Some companies—like 37Signals—have turned “simple” into a business model. Here’s a quote from the book Rework, written by founders Jason Fried:
Lots of people hate us because our products do less than the competition. They’re insulted when we refuse to include their pet feature. But we’re just as proud of what our products don’t do as we are of what they do. We design them to be simple because we believe most software is too complex: too many features, too many buttons, too much confusion.
Simple, minimalist design does not guarantee that the design will work. But, in my experience, simple is always better than the opposite—and, hence, we should strive to simplify our web designs.
Conclusion
Effective web design and art are not the same. But many psychological and design principles apply to websites. You can design a great website by applying the relevant aspects of those laws to your layout, typography, and images.
Design for the user and your business objectives. Good web design can deliver aesthetically pleasing and financially rewarding results.
Working on something related to this? Post a comment in the CXL community!



















Great article….!!!Nice to know about new
things with helping concept. I am almost brand new to blogging and really like
your post, it is really on target! Thanks for all of your time & work. Hope
you always write this blog.
Thank you,
The given information is very effective.
I’ll keep update with the same.
website designing
Great article & very practical. Thanks for all the tips – I’ll be thinking about them for awhile as we work on our website redesign. [But by the way, your photo under #2 is of the PARTHENON (temple in Greece), not the PANTHEON (church in Rome or church/crypt in Paris).]
This blog post should be GOSPEL to anybody involved with designing websites.
so, it’s made up and shouldn’t be believed?
Whats made up?
Otto appears to be referring to the bible Peep. Your work is brilliant and certainly invokes a serious change of my web designing consciousness. Great Post!
nice research, thanks for sharing
by
Sivakumar, HTML Developer
I knew some and i`ve learned some thnx for sharing this research work…
My yr.10 ICT students are going to get a LOT from this tomorrow. Thanks for the great article.
Great, hope they’re interested.
I will be sharing your site with my composition students who are designing their webfolios–great info, thanks!
this is very good, thanks for the info
Great article….!!!Nice to know about new
things with helping concept. I am almost brand new to blogging and really useful for me .that is collection of the tools are helpful for the web designing.
Thank you
Great article. Really useful information. Best I’ve read in a while on this subject. Thanks so much for all your efforts.
Great article! I shared it in my article “Newbie’s Guide to Getting Started in Web Design Business” I wrote for Webiny.com
Hi there! Quick question that’s completely off topic. Do you know how to make your site mobile friendly? My weblog looks weird when viewing from my apple iphone. I’m
trying to find a theme or plugin that might be able
to fix this problem. If you have any suggestions, please
share. Cheers!
nice post. i learn so many things from your article. i’ve been reading your articles and i find it helpful in making my projects.
Another amazing blog post Peep! How the heck did you learn about all these laws and then apply them to design? Brilliant!
Web designers would be wise to use products such as Microsoft OneNote and EverNote as a way to jot down any ideas they have. These programs are great for organizing your thoughts and putting them all in one place. It’s a great starting point when trying to determine how to build your site.
WoW!
Great article, complete is a better expression here, complete set of basis i designer should have,
wonderful article, thanks to you
Thanks for sharing. These principals will definitely be useful to me.
Wow! I really enjoyed reading this. I’m an aspiring web designer and these information made me think I still have a lot to learn to be certified one.
Nice piece of article. Tweeted it as well. :)
These are all good tips and that piece of meat in the middle reminded me how hungry I was!
really worth tips
i like the first principle very much
I thoroughly enjoyed reading this, i’ve bookmarked the page and will referring to it until it has been memorised!
Good article. Next time you might want to have someone proofread it for spelling and punctuation. (That is, if you value “aesthetically and financially rewarding results.”
That’s the Acropolis, not the Pantheon (which is in ancient Rome).
…actually, the Parthenon to be more specific!
Superb article, bookmarked with a plan to read over and again to sink your musings in.
Super agree!! What you posted and shared here is something is valuable to many web designers! Thanks a lot!
The Occam’s razor part is incredible. 300% increased conversion, wow
Great post but I would like to make a correction. Pantheon is in Rome and not Greek – In the photo this the Parthenon from Athens.
Thank you for a brilliantly concise overview and compelling examples. It all has that ring of unstated truth about it.
Well done Peep!
Great Post, i learn a lot form this article. I hope you can post more for beginners in web design like me..
I like the information shared. Your efforts in researching such a good content is really appreciated. I like everything written but the important that taken my attention is the Law of Common Fate, which is really new to me. I am a web designer and love reading blogs. Keep sharing latest news about market.
Great article, loved reading it. I think it will influence my future desings a bit, though I allready know about some things. Keep it up!
I couldn’t refrain from commenting. Exceptionally well written!
It’s nearly impossible to find knowledgeable people in this particular subject, but you seem like you know what you’re talking about! Thanks
Amazing!!!!! Excellent blog post. Even non technical person would understand what a user needs and designers would know what should be included and what needs to be not. I must say one should share this blog post before leaving it.
Great article, it’s very useful to know the most important principles in web designing. I’m a web designer. I’m going to consider these article for my next web design work. Thank you a lot for this valuable article. :)
Great piece!! Awesome and practical too. It’s a game changer to me.
Keep it up!
You’re a goddamn machine son.
Careful with the language, please.
Very informative stuff. You are way beyond than just a writer. I have never been so impressed before with the other articles. This piece must have taken a while to explore things. Very nice.
Fuck Yeah!
Your definition of Occam’s Razor is not correct. It should read the simplest solution that contains the necessary components is better. Just because something is simpler doesn’t mean it’s correct. Otherwise, this is a helpful article with time-tested principles.
Thanks ! it is too useful and important for all of us. Great !
Great knowledge learn form u.
Peep – Awesome post, one of the best marketing posts I’ve read in awhile. I took away a ton of new knowledge. Nice work!
Ryan
The article displayed above is a complete package of theoretical knowledge sequenced through a very sophisticated manner by Sir Peep Laja. Especially for new learners like me . I must give an approval here as per a professional from the same field, that gestalt law is indeed very practical in website designing as mentioned above.
Thank you so much sir for providing us this way great deal of knowledge . God bless you. Keep helping folk the same way you are doing. :)
Best Regards
Really Great Information, it will help me to learn more.