If you’re not following form design best practices, you’re leaving a lot of money on the table.
While forms aren’t the sexiest part of conversion optimization, they tend to be the closest to the money—the macro-conversions. Spending a little time optimizing forms can be some of the most important optimization work you can do.
Of course, best practices don’t work the same on all sites. It’s contextual. But generally, implementing form design tactics that work more often than not is a good way to get started.
Luckily there’s no shortage of data, case studies, research, and examples on form design best practices. It comes from all over the place: business case studies, blog posts, A/B test examples, usability research, eye-tracking studies, and more.
This post outlines some of the most common form design best practices. If you’re just starting with optimization, use them as a baseline.
If you’re working on your forms, these guidelines should help you get some quick wins.
Table of contents
- What is form design?
- Why should I care about optimizing my forms?
- 13 Form Design Principles & Best Practices
- 1. Less is more: remove form fields.
- 2. Single-column beats multi-column forms.
- 3. Communicate errors clearly.
- 4. Use inline form-field validation.
- 5. Order fields from easiest to hardest to fill out.
- 6. Use saved data and automated suggestions.
- 7. Indicate if each field is required or optional (unless they’re all required).
- 8. Consolidate name and address fields.
- 9. Offer radio buttons instead of drop-down boxes.
- 10. Don’t make coupon code fields prominent.
- 11. Avoid the “clear fields” button.
- 12. Offer field focus.
- 13. Don’t mask passwords.
- Caveat: Run your own experiments.
- Conclusion
What is form design?
Website forms are a way for your site visitors to give you information. It might be information about themselves, like their name, email address, or age. It might be data about your product: how they feel about it, what they want changed. A web form can ask for all sorts of information.
Form design is the creation process. When you put together a form, you have multiple factors to consider:
- What information you want and need.
- How to present your request for information.
- How users of the form will move through it.
- How you’ll validate the data entered.
- How to make it as simple as possible to use.
Why should I care about optimizing my forms?
Forms are rarely fun or interesting.
Bad form design makes it worse. It creates fatigue and irritation in people trying to fill out the form. These negative emotions lead to them making mistakes filling out the form at best; abandoning the form in frustration at worst.
On the other hand, when you use good design principles, it’s easier for people to fill out your form. They aren’t getting distracted by unnecessary details. Can enter data without being confused or annoyed. They can get through the form before getting tired of filling out fields.
13 Form Design Principles & Best Practices
1. Less is more: remove form fields.
Every field you ask users to fill out increases friction. The best thing you can do to improve form completions is to get rid of as many fields as possible.
Most forms are too long. It’s “greedy marketer syndrome”—we think we need all the data.
Baymard Institute found that the average checkout contains 11.8 form fields. But their checkout usability testing also showed that most sites can achieve a 20–60% reduction in the number of form fields displayed by default.
Essentially, the average checkout displays twice as many form fields as needed.
So form-field reduction is ground zero for bottom-of-funnel conversion optimization. It’s where you can get some of your quickest wins. The effort and resources required are super low, and the potential gains are tremendous, especially at scale:
- How many forms do you have?
- How many people experience them?
- What would a 10% increase on each form mean to you?
Get the data you need
Think about it this way: Every additional field makes you lose prospects. Is the additional information you gain from the field worth losing those people? Do you lose anything if you don’t get all the data right away?

When you’re optimizing form fields, ask about the data: Do you really need it? Do you really need people’s phone, fax, or address? Do you need a company name if you’re selling candles? Ask only what’s relevant. Expedia removed the Company field from their booking form and saw an increase of $12 million a year in profit.
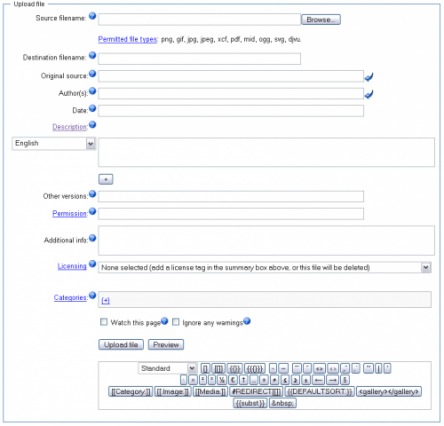
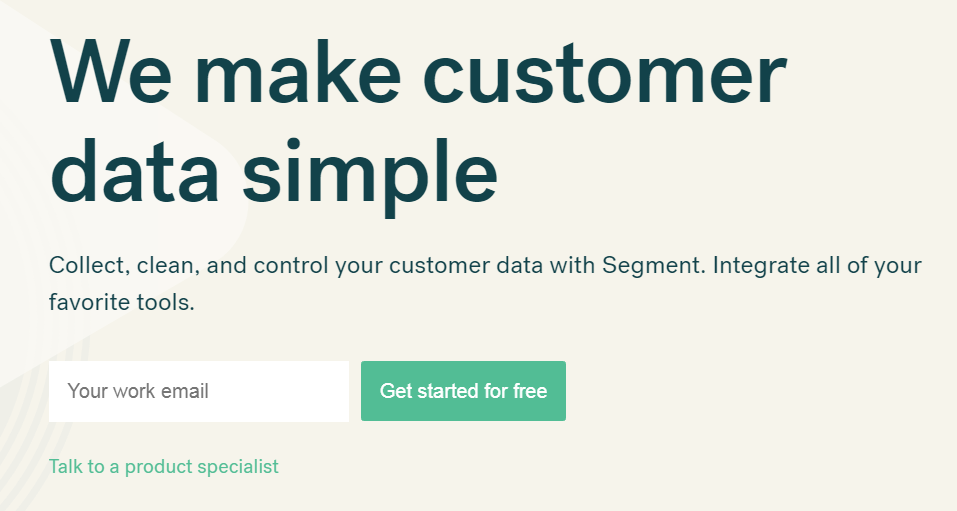
The best sign-up form is short:

As always, there are exceptions. Reducing form fields doesn’t always increase conversions. Plus, the more information you collect on a user, the more effective marketing and targeting you can use (usually).
In general, though, it’s safe to follow this heuristic: Remove useless or superfluous form fields.
Alternatives to long forms
Now, there are definitely data concerns, especially if you’re a B2B company doing lead generation and passing leads to a sales team. You want to make sure they’re qualified leads; otherwise, more leads become an externality, incurring a cost in wasted productivity.
You can screen leads with, for example, a tiered system of allotted budgets. Basically, how much is the lead willing to pay? Set the lowest bar at the lowest you think a valuable lead would be worth, and you’ll weed out a lot of tire kickers.
Know also that, especially for B2B, data enrichment companies like Clearbit exist. If you collect an email and maybe a first name, they can generally enrich the rest of the data, like company name, size, and Twitter/X handle.
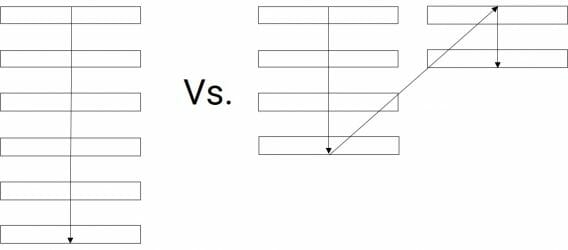
2. Single-column beats multi-column forms.
This has been well researched in eye-tracking studies (including our own), case studies, and A/B tests. When you’re deciding between a single-column or multi-column form design, default to the single column.
In the CXL study, survey participants completed the linear, single-column form (n = 356) an average of 15.4 seconds faster than the multi-column form (n = 346). This was significantly faster at a 95% confidence level.
This guideline isn’t new. In fact, it’s been around for years, but until our study, there wasn’t much quantitative evidence for it. Still, those in conversion optimization will have undoubtedly seen dozens of compelling user tests, as well as A/B tests, that show single columns to be more usable.
I’m sure there are exceptions to this rule (as with any), but I haven’t found anything empirical support.
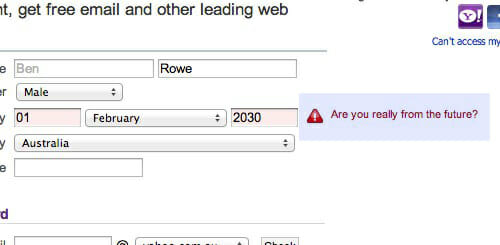
3. Communicate errors clearly.
Users will make mistakes. It’s inevitable. Even if you use every form design best practice, users will still ring up error messages. How you handle error messages matters.
Designing error messages is all about limiting the frustration users feel with your form. When users feel frustrated, they get stressed. Cortisol starts to build up. If it hits a certain threshold, users give up and go to your competitor’s site.
So, yes, do usability research yourself, but start with these error message best practices:
- Don’t blame the user.
- Write like a human, not a robot.
- Make sure errors are clear, and the messages are positioned in an intuitive location.
- Make sure users know how to fix said errors.
- Don’t list all errors at the top of the page. Inline validation is a good solution.
4. Use inline form-field validation.
Also related to error messages is how you communicate to a user whether their submission is okay. Form validation is whole topic of its own, but we can cover some aspects here.
Inline validation is a beautiful way to find, alert, and correct errors in real time. Instead of waiting until users press “submit,” they learn right away what went wrong.
Here’s a great example of inline validation:
There’s a lot of empirical support for inline validation. In 2009, Luke Wroblewski tested inline validation against a control (after-submit validation), and even though the sample was small, he found the following results with the inline version:
- 22% increase in success rates;
- 22% decrease in errors made;
- 31% increase in satisfaction rating;
- 42% decrease in completion times;
- 47% decrease in the number of eye fixations.
I’ll take those results. (I’ve seen similar results from A/B tests run on many ecommerce sites.)
It’s all about clear expectations and communication. A user shouldn’t have to guess what will work and what won’t. The easier you can make it to understand the expectations, the fewer errors people will make and the more form completions you’ll achieve.
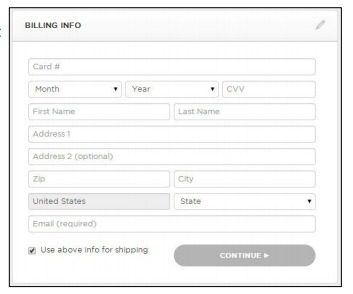
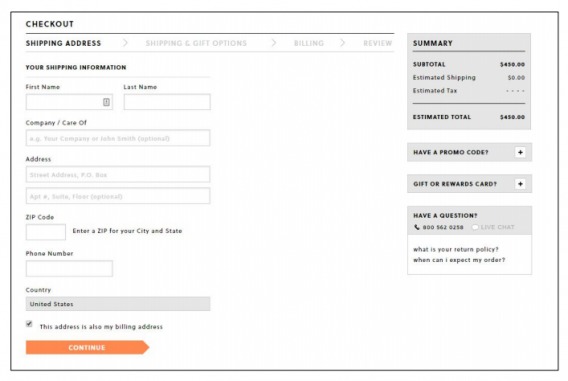
5. Order fields from easiest to hardest to fill out.
Robert Cialdini’s principle of “commitment and consistency” states that when someone takes a small action or step toward something, they feel compelled to finish. For this reason, it’s a form design best practice to put the easiest stuff first.
Wait until later to introduce friction (e.g., billing information or anything too personal). Allow people to complete shipping information before billing. (They’re often the same, so they won’t need to type it again.)
Don’t do this:
6. Use saved data and automated suggestions.
The overarching principle for form design best practices keeps popping up: Make things easy for the user (especially for mobile forms).
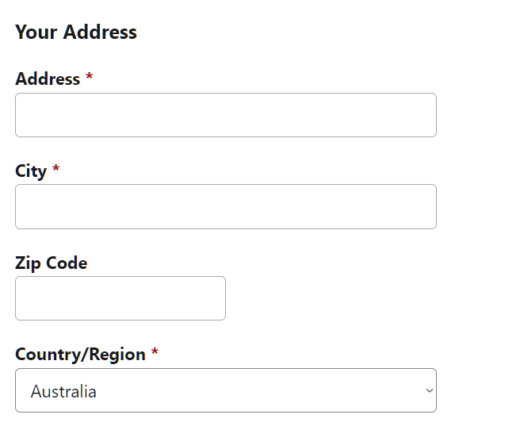
Limit the amount of typing users need to do to complete a form. For example, booking.com asks its users to fill out their entire address, city, and zip code.

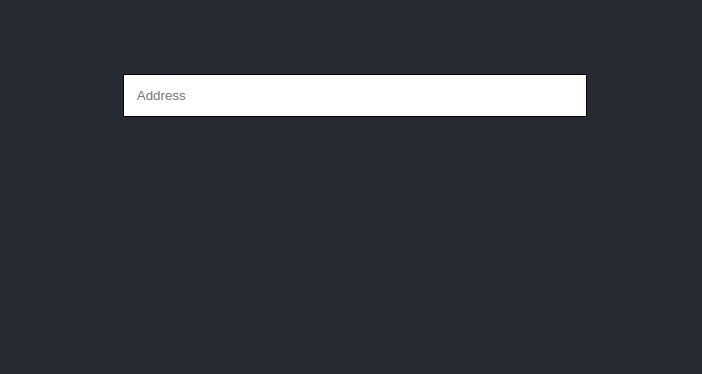
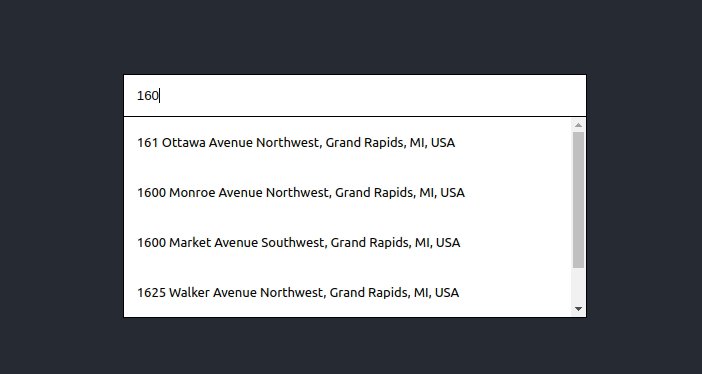
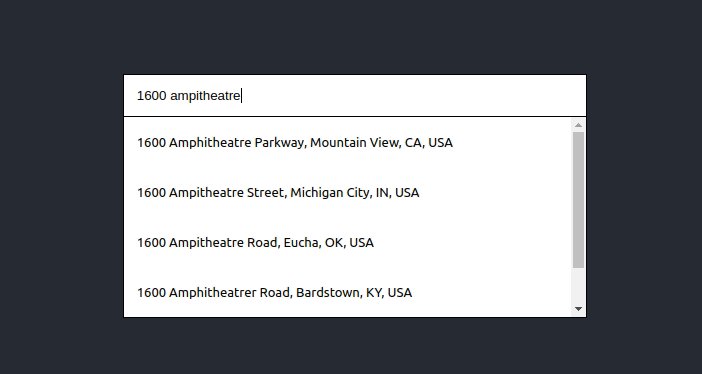
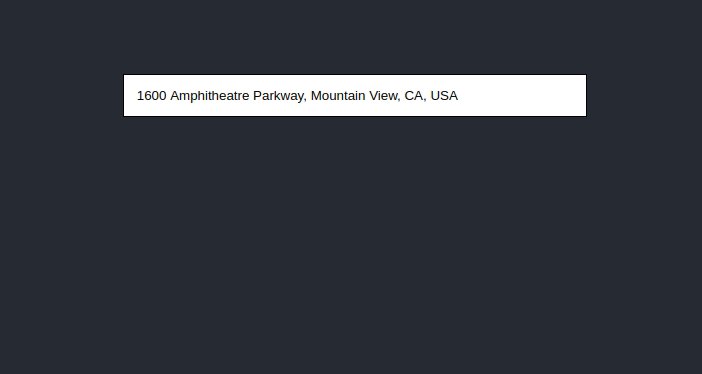
An alternative is to use a geolocation plugin to autosuggest addresses as the user types, decreasing the number of fields and the amount of typing and clicking required.

Using autosuggest and autocomplete has another advantage: they decrease the number of fake addresses input through user mistakes. Because they only offer suggestions that actually exist in the system already, they provide a sort of inline validation too.
Autofill vs autosuggest
Autofill uses data from the visitor’s browser to fill out your form. If the person has previously told their browser to store information like their address and phone number from forms, that data will be available for autofill. It’s a simple time saver that can greatly decrease the amount of typing required.
Autosuggest works a little differently. Rather than using information from the visitor’s browser, it uses more generic information. For example, if I start typing in my address, the form can bring up addresses that match what I’ve added so far. Autosuggest is often called autocomplete, but there’s one key difference: autocomplete is typically a single suggestion within the field, on the same line that the user is typing on. Conversely, autosuggest usually offers a list of matching answers in a drop down.
What to think about
When deciding on autofills, here are some good questions to reflect on. Do you have:
- Default values that people are likely to pick?
- Saved data for the visitor that you can use?
- Fields that are common and typically saved in browser autofill settings?
- A plugin that can autocomplete or autosuggest longer values like addresses?
Autoformatting is also incredibly important. Allow users to enter data like zip code, phone number, and credit card any way they want. Format it the way you need to store it afterwards.
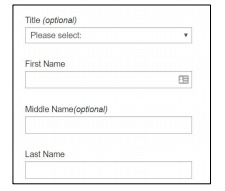
7. Indicate if each field is required or optional (unless they’re all required).
First, ask if you need to include those optional fields. Most of the time, they’re unnecessary. For example, who needs my title or middle name? Why turn one field into four?
Focus on the information you need from users so that they can get started. You don’t want a user sitting at home thinking, “Why do they need this?!”
Indicate whether each field is required or optional, unless it’s all required. That way, people who are in a hurry can skip to the important stuff.
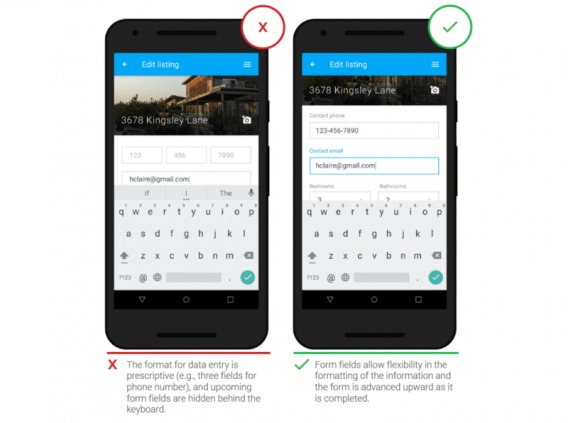
8. Consolidate name and address fields.
You know one thing that will cause me to rage-quit a form? If it wants me to fill in every bit of my address separately. Having given and family names separate is annoying, but sometimes appropriate; separate address fields is just antiquated. Ditto the old-fashioned 3-field phone number.
Instead of a first name and a last name field, just have a field that says “full name.” Instead of multiple fields for an address, have one.
The problem with multiple fields is that they require more physical and mental effort to navigate. The user needs to pay attention to what they’re supposed to add to this particular field. Then click or tap into the next one. What does this one want? What’s the format needed? OK, got it. Type-type-type. Next field. Repeat.
When you consolidate fields, you can decrease the number of clicks or taps required, and the amount of attention that the user needs to apply. You make your form easier to navigate, and decrease friction.
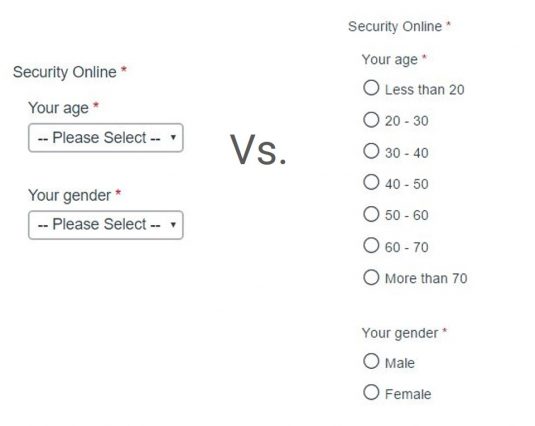
9. Offer radio buttons instead of drop-down boxes.
UX Movement argued that forms with select menus often get abandoned because they “take more time and effort to complete.”
More specifically, they claimed that they slowed users down by interrupting user flow, being hard to read, and requiring dexterous mouse maneuvering. They provided no supporting data.
Well, it’s easy to test. So we did. We were just launching a large survey on online trust perception, so we had an opportunity to manipulate a survey form and ask different people the same questions in different formats (multi-select vs. radio buttons).
The results? The form with radio button was faster to complete. Survey participants completed the radio-button form (n = 354) an average of 2.5 seconds faster than the form with multi-select buttons (n = 354). This was significantly faster at a 95% level.
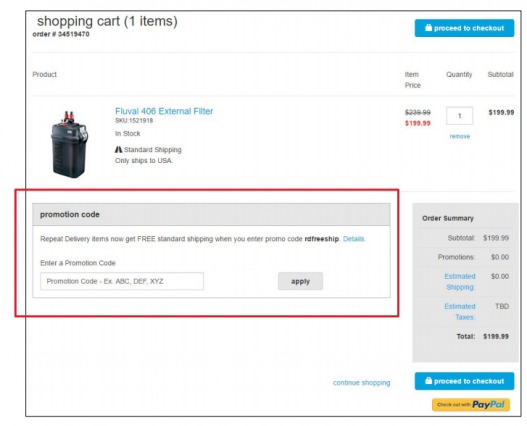
10. Don’t make coupon code fields prominent.
When people see an “Enter coupon code here” field, they feel less special. They think, “Why don’t I have one?” They get FOMO.
Many go to Google to search for a coupon. Some find coupons on third-party sites, which cuts into your profit. Many never return.
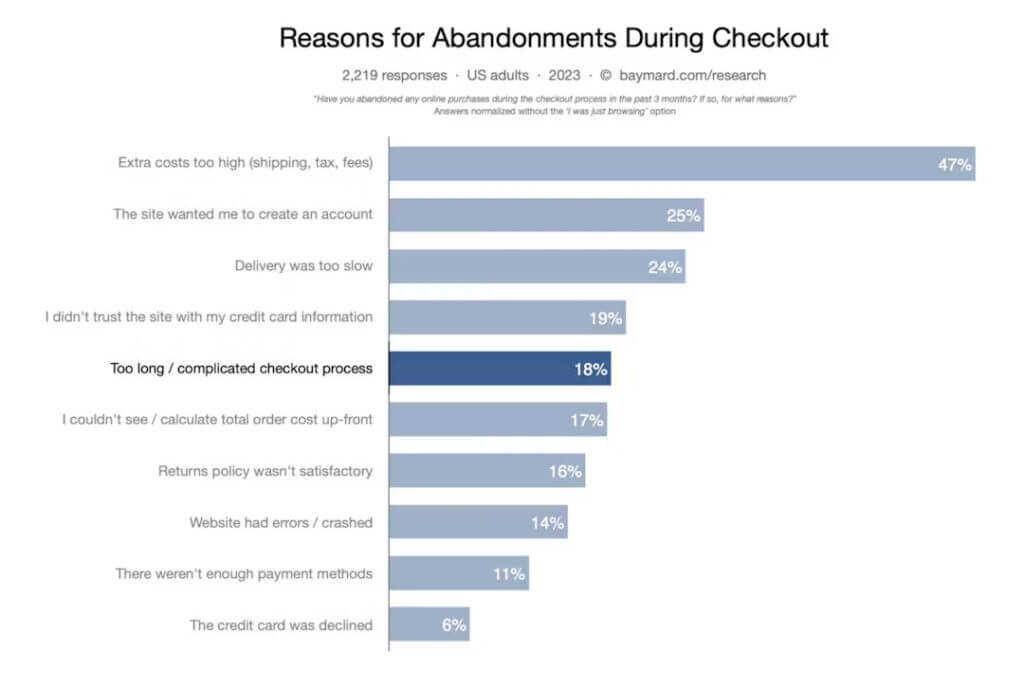
Leaving the site to search for coupons is a common reason for shopping cart abandonment.
So this is not a good idea:
Instead of a large banner, have a text link saying, “Got a coupon?” (or something similar). If the user clicks the link, it should open an input field. Text links are not visually prominent, so fewer people will pay attention.
Customers who already have a coupon code will look for a way to enter it, so unless you hid it (too) well, they’ll still be able to apply their coupon. And if a customer has received a coupon (via email), apply it automatically and display the discount.
11. Avoid the “clear fields” button.
Nobody who fills in your form wants to clear the fields. If they don’t want to fill it in, they can just leave.
If they fill the form and accidentally clear the fields, there’s a good chance they won’t start over.
Mobile-specific form design principles: best practices
While most of the above can be applied to mobile as well, there are some specific issues to keep in mind with smaller screens. Mobile users are less patient, and using a smartphone is more difficult than using a desktop.
We’ve got an entire post on the topic, so dive deep there. But if you want a couple of starting points, follow these guidelines.
12. Offer field focus.
If you have a form with multiple fields, you don’t want users to get lost in the form. This is especially important on mobile devices: The smaller screen allows for less visual control over the form.
Make the input field being edited prominent and focused.
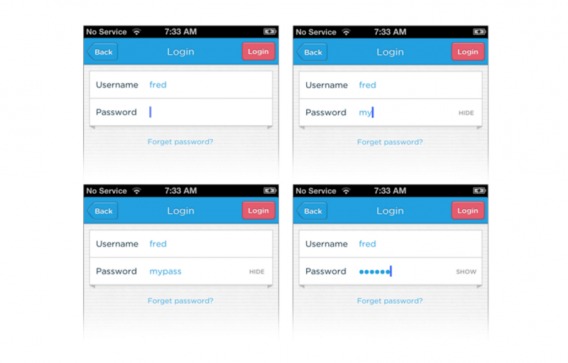
13. Don’t mask passwords.
While it may seem like a security concern to show the password as the user types it, it’s much better for user experience.
As NN/g summarized:
Usability suffers when users type in passwords and the only feedback they get is a row of bullets. Typically, masking passwords doesn’t even increase security, but it does cost you business due to login failures.
Caveat: Run your own experiments.
Just because something is a “best practice” doesn’t mean it’s always the optimal solution. Sometimes, best practices fail.
Websites are contextual. What works on one site may not work on another.
In addition, your business context may be different. Who knows, maybe you really need that middle name as a piece of data. Who am I to judge?
So take everything with a grain of salt. Know that it’s all been tested and studied, but at the end of the day, all that matters is how it works on your site, and in your business context.
These are guidelines, not mandates.
Conclusion
Good form design principles may work more often than not, but they’re not universal. There are no silver bullet solutions: You have to test this stuff for yourself.
But if you’re starting from scratch, these form design best practices are a good baseline—a place to start, but not where you’ll end up.
Working on something related to this? Post a comment in the CXL community!

















#11 drives me nuts, both as a conversion guy and as a general consumer.
I’ve actively tried to think of any scenario where clearing the entire form makes even a lick of sense? And it NEVER makes sense to put just a self-destruct button right next to the post button.
Great points.
Something that wasn’t mentioned is breaking particularly long forms into multiple sections (steps). Then, less of the form is visible and it appears shorter.
Hi Alex,
I agree with all the guidelines, but I think the single versus multi-column needs some nuance. I agree that multi-column is a bad idea, but that doesn’t mean that you can put certain fields on the same line.
We ve seen some nice uplifts when putting these fields on the same line
– first / last name
– Street / number
– Postal code / City
Because these fields belong together and they make the form look shorter. We’ve had big gains doing this when the form was in an overlay and with long forms. See Class 9 of my UX and Usability course I did for CXL Institute.