Website speed matters. Fast-loading sites perform better on all fronts: better user experience, higher conversions, more engagement, even higher search rankings. If you’re after mobile traffic (everyone is), site speed becomes even more important. No one wants to download a 4MB website on their smartphone, but most sites are that way. Your website can be different.
Table of contents
- How fast is fast enough?
- Impact on conversions
- Are you thinking about mobile users? Here’s why you should
- 11 low-hanging fruits for improving site speed
- #1 Start using a CDN (Content Delivery Network)
- #2 Host your static files in the cloud that uses a CDN
- #3 Install Google PageSpeed on your server
- #4 Tell your hosting provider that you want caching installed
- #5 Optimize your images
- #6 Use a fast web host
- #7 Minimize round-trip times (RTTs)
- #8 Use caching (plugins)
- #9 Compress your website with gzip
- #10 Add an Expires header
- #11 Switch off all the plugins you don’t need or use
- Conclusion
How fast is fast enough?
While one-second load time would be nice, if you manage to get a load time under three seconds, you’re doing fine. If it’s under seven seconds, it’s okay too (but you have to try to improve it). Over 10 seconds and you’re losing money in noticeable quantities.
A while ago, Strangeloop tested the load times of the top 2,000 retail websites. They saw that web pages keep getting bigger, and the average site takes 10 seconds to load. The average load time for retail websites is between 8.3 and 10.3 seconds.
So how fast should your site be? While Jakob Nielsen says people can handle up to 10 second load time, consider this:
- Some 45% of people are less likely to make a purchase when an ecommerce site loads slower than expected.
- Pages that load within two seconds have an average bounce rate of 9%, while pages that take five seconds to load have a bounce rate of 38%.
- According to this scientific study, tolerable waiting time for information retrieval is approximately two seconds. Adding feedback, like a progress bar, can push tolerable waiting time to 38 seconds (so if your site is slow, add progress bars or equivalent).
- A one-second delay in mobile load times can impact conversion rates by up to 20%.
- 8% of people cite slow loading pages as a key reason for abandoning their purchase.
Only 25% of the Alexa 2000 uses a CDN. A fifth of sites fail to implement relatively simple performance-enhancing techniques. Of course, some sites are fast. The fastest of them (according to Strangeloop study) were CVS.com (1.02s), Polo.com (1.9s), eCrater.com (1.95s). Amazon’s page load time was 3.26s.
Tools to analyze your site speed
- Pingdom tests the load time of that page, analyzes it, and finds bottlenecks.
- Google PageSpeed insights analyzes the content of a web page, then generates suggestions to make that page faster.
- YSlow tests web page performance against 23 rules they’ve identified as important.
- WebPageTest uses real browsers at consumer connections speeds and provides optimization recommendations.
A thing to remember here is that scores don’t matter—it’s how fast your site is that makes a difference. These scoring tools let you look at potential issues and advise on best practices, but they will not solve your site’s problems for you.
One more thing to keep in mind is the geolocation of your server and your target audience. Tools like Pingdom let you choose between multiple locations, make sure you choose the one closest to your audience.
How to make Google Analytics speed tracking more accurate
You’ve probably seen that Google Analytics will tell you your site speed, page speed, etc. Pretty useful stuff. I urge you not to just look at average page load time, but go deeper (e.g., look at the Distributions tab to see page load speed distributions). ‘DOM Timings’ reports are useful as they show how long it takes for your pages to become usable.
Its’ pretty accurate since all load speed data in Google Analytics is taken from users’ browsers. The problem is that it only takes in data from about 1-5% of the visits, meaning it’s often not a statistically valid sample size. Instead of 5%, you could store it for 100% of visitors without any downsides. You only need to modify the create method of your Google Analytics script:
ga(‘create’, ‘UA-XXXX-Y’, {‘siteSpeedSampleRate’: 100});
Make sure you don’t break your Google Analytics code when adding this :)
Note that not all browsers support it (Safari), you will never see a 100% sample rate, but this will increase it significantly. There is also a 10,000 hits/day limit and if that is an issue, you could overcome this with a workaround using events.
Impact on conversions
Main point: faster sites get higher conversions.
Check out these studies:
- Making pages two seconds faster led to a 66% conversion boost.
- One guy got an 8.47% conversion rate improvement by moving his landing page onto a faster host.
- AutoAnything increased sales by 13% and conversion rate by 9% when they cut their page load time in half.
- Shaving 2.2 seconds off Mozilla’s landing pages increased download conversions by 15.4%, which they estimate will result in 60 million more Firefox downloads per year.
- Amazon reported already in 2006 that they got 1% revenue increase for every 100ms of improvement.
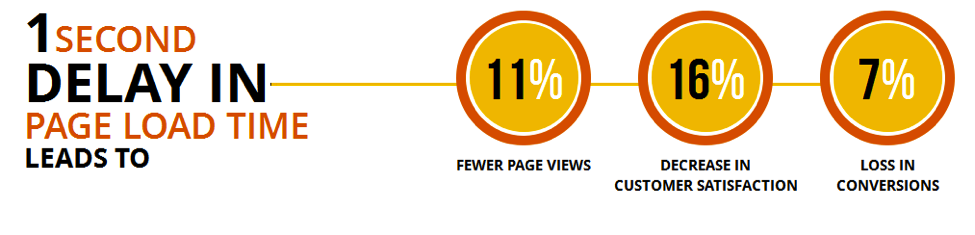
What will a one-second delay cost you? Find the answer on the image below:
Are you thinking about mobile users? Here’s why you should
Let me say that I have Google Analytics access to hundreds of sites across the world. I see how many mobile users there are on these sites, and I always look at the growth rate.
In my experience, for most sites in the US mobile visitors add up to around 50-60% of total viewers. The trend is up everywhere. Back that with the fact that 52.2% of all website traffic worldwide is generated through mobile phones, and you have a serious case on your hands.
Mobile users usually have slower connections, but they expect sites to load just as fast. To be precise, 53% of mobile site visitors leave a page that takes longer than three seconds to load (while the average loading time of a mobile landing page is 22 seconds).
Here are three high quality articles on improving mobile site performance:
- How To Create High-Performance Mobile Websites
- How To Make Your Websites Faster On Mobile Devices
- Are you making any of these 8 common (and wrong) assumptions about mobile performance?
If you want to take optimizing your website for mobile users to a whole new level, there are two projects by Google that you should consider implementing.
Progressive Web Apps (PWA) offers a way to deliver amazing user experiences on the web, it does so by combining the best aspects of both browser and native applications. Alibaba.com increased conversions on the mobile web by 76% when they implemented their PWA.
The second project is called AMP or Accelerated Mobile Pages, which allows you to build a light version of your website that would load in a blink of an eye, even on slower connections. Myntra, the largest ecommerce store for fashion in India, reduced their page load time by 65% when implementing AMP.
11 low-hanging fruits for improving site speed
#1 Start using a CDN (Content Delivery Network)
It’s so worth it, especially if you have a decent amount of traffic. Your audience will thank you with extra dollars.
Check out these options:
- StackPath. Lots of people say good things.
- CacheFly. Another trustworthy provider.
- Cloudflare. Part CDN, part security tool. I use it on CXL.
- Imperva. Similar to Cloudflare, with fast and effective protection solution.
Here’s a great article on how to pick a CDN.
#2 Host your static files in the cloud that uses a CDN
Serve static content from a cookieless domain, backed by a CDN. Why cookieless domains? Every time a browser sends an HTTP request, it has to send all associated cookies that have been set for that domain and path along with it.
Static content, such as images, JavaScript, and CSS files don’t need to be accompanied by cookies. You can decrease latency by serving static resources from a domain that doesn’t serve cookies.
Check out these two options:
#3 Install Google PageSpeed on your server
Tell your web host guys to set it up, you’ll love the results.
PageSpeed improves web page latency and bandwidth usage by changing the resources on that web page to implement web performance best practices. It will automatically apply web performance best practices to web pages and associated assets (CSS, JavaScript, images) without requiring that you modify your existing content or workflow. Plug and play.
#4 Tell your hosting provider that you want caching installed
Memcached is an open source high-performance distributed memory object caching system. It’s used for speeding up dynamic web applications by alleviating database load.
Consult with your system admin first about your particular setup, but in most cases Memcached will be a great help (alternatively, look at Redis).
Unlike PageSpeed, this doesn’t do anything upon installing, so you need to configure your sites to use it. If you use WordPress, it plays nicely with W3 Total Cache plugin, and you can set Memcached to do the caching.
#5 Optimize your images
Images can be large, and make your website slow to load. That’s why you need to reduce the file size of your photos that you use on your blog posts and other content, logo files, graphics, etc. The good thing is that you can significantly reduce image size without compromising quality.
If you use WordPress, use a plugin like EWWW Image Optimizer which optimizes your images as you upload them (can also optimize them in bulk in Media Library).
If you’re not on WordPress, check out Kraken as a great image optimization service.
#6 Use a fast web host
Not all web hosts are made equal. In fact, your web host makes a huge difference.
If you have a decent amount of traffic, you should not be on hosts like Bluehost, Hostgator, GoDaddy, and other low budget web hosts like that.
- WP Engine. Web hosting made for WordPress. Blazing fast, fanatic support, stuff that dreams are made of. If you run WordPress and want a fast site, this is it.
- LiquidWeb. Shared hosting, dedicated hosting, cloud hosting, CDN. They have it all.
- INAP. Best dedicated server host I’ve come across.
- Hetzner. Best deals on dedicated servers.
#7 Minimize round-trip times (RTTs)
RTT refers to all the requests required when a user accesses your website. This is not a size of file issue, but a number of requests issue. Each asset that needs loading—CSS files, JavaScript files, images, files, etc.—is requested individually.
Your browser sends a request to the web server, which sends information back. The same for each file. That’s why an important strategy for speeding up web page performance is to minimize the number of round trips that need to be made.
Google has a handy manual for doing it all. Here’s a quick summary (have your web guys take care of it):
- Combine all your JavaScript files into one to minimize requests. If you’re technically inclined, check out Google Closure Compiler.
- Combine images with CSS sprites. The higher the number of images used on a page, the more roundtrips there are between visitor’s browser and the web server. Ideally you merge all tiny background images into one, and use CSS to show them. Your front-end developer (CSS guy) should take care of it. Check out Compass for creating CSS sprites.
- Avoid CSS @import. Instead of @import, use a <link> tag for each stylesheet. This allows the browser to download stylesheets in parallel, which results in faster page load times.
- Minimize DNS lookups. Avoid using multiple domain names when loading a site.
- Minimize redirects. If needed, always use http redirects instead of JavaScript.
The aforementioned is valid for sites using HTTP, in case your site has already switched to HTTP/2 or you plan to do so anytime soon, it is actually better to have multiple smaller JS and CSS files rather than one large file. This is possible because HTTP/2 leverages the option of serving all the files coming from the same server over a single TCP connection.
#8 Use caching (plugins)
Many caching tools will already take care of the issues mentioned in the previous step. If you use WordPress, you should really take a look at W3 Total Cache plugin.
#9 Compress your website with gzip
Compression reduces response times by reducing the size of the HTTP response. Gzipping generally reduces the response size by about 70%. Some caching extensions and plugins do it automatically, sometimes you need to set it up manually at the web server level. Here’s one of many millions of manuals on how to do it.
#10 Add an Expires header
Browsers use cache to reduce the number and size of HTTP requests, which makes web pages load faster. A web server uses the Expires header in the HTTP response to tell the browser how long a component can be cached. For static components, implement “Never expire” policy by setting far future Expires header. For dynamic components, use an appropriate Cache-Control header to help the browser with conditional requests.
While most caching systems take care of it, you need to look into it.
#11 Switch off all the plugins you don’t need or use
I see a lot of WordPress and other sites that have a ton of plugins and extensions installed that are actually not used. Many of them require loading different CSS and JavaScript files. All that can significantly slow down your site. Perform a plugin audit and switch off all the plugins you don’t use.
Conclusion
Improving site speed is part of conversion optimization. It’s often the low-hanging fruit that you can get done right away—improving user experience and revenue at the same time.







Great post peep, I’ve been playing with Cloudflare myself but haven’t seen that much improvement in site speed.
It’s hard to notice even 1 second improvement with the naked eye. You have to user speed measuring tools.
With CloudFlare, 214% faster here.
Great post Peep. I really wanted to try Site5 for hosting since they are blazing fast as well (http://bit.ly/13ezNTd). I’m on Hostgator at the moment and I am sure you know they suck massively at speed. We’re currently working on a new site and when everything is done we want to move onto a faster hosting company. WP Engine and Site5 seem great but what you say about CDN is also something to consider.
If Peep’s fantastic advice seems too complicated for your WordPress site, just try wpengine.com and you’ll get most of the speed improvements. It’s more expensive than normal hosting, but it’s like getting your own sysadmin for virtually free.
Yup, WP Engine is great.
What a great, information packed post. My biggest take away is that I need to stop using such cheap hosting. Hostgator was great to get started, but I’m generating a significant amount of traffic now to my websites. I’m going to upgrade to wp engine, as they seem like a really solid company. Thanks again for the great resource!
You’re welcome!
Great post, very thorough. We had so many page speed issues while we were on our old host, but since switching over to InMotion we’ve been golden. The stats you pulled for load delays are great. Will make for a good sales pitch.
Great stuff.
It’s more expensive than normal hosting, but it’s like getting your own sysadmin for virtually free.
Peep, how big of an improvement have you seen on your blog by using Cloudflare? We saw about 15% improvement in 3 separate websites, what did you get? That is for the US load times because that is about 90% of our traffic, we tested it for 1.5 months.
Hi Peep,
Thanks so much for this post. These are very useful nuggets, and I even implemented that image compressor on our wp site, and it seems to have helped load speed markedly.
Keep on rockin!
I didn’t notice much of a speed improvement when I used cloudflare or encapsula (free versions)…but when I used max cdn with W3 total cache (blue host pro shared hosting) my website loaded in under one second. With pingdom tools, like Peep said, you can find your bottlenecks. If you are using a wordpress theme, you will likely find that you have unneeded javascript requests and a bloated CSS file that is slowing down your site. If you pay a developer to delete unused JS and thin out your CSS file, your website will be screaming fast.
Don’t forget lazy-loading your images! Than images don’t slow down your pagespeed. (They load after everything else, as they’re needed.) If you’re on WordPress, BJ Lazy Load works pretty well: http://wordpress.org/plugins/bj-lazy-load/
Something else you can do is reduce the number of http requests you make. Organize your JavaScript files together and your CSS together, etc…, after minifying them.
Hie Peep Laja,
Well explanation about the utility of website speed.
A faster web site means a better visitor experience. A slow website will lead to a poor user experience. Your bounce rate will grow. Page views will drop. Most important, you will lose money.Great article Peep!
I just switched servers lowered my load time by over 30%. Preliminary data shows a lower bounce rate AND more site engagement.
I believe so. I believe your report will give those individuals a good showing. And they will express thanks to you later
More ram in the hosting service.
a CDN for static files.
reducing HTTP requests through CSS sprites, combining and defer parsing JS .
These are 20% that gets the 80% of results.
couldn’t come at a better time bro. So awesome, thanks !
Yassin
Images were slowing down my site loading speed. A few changes to the size of images did the trick. I have now above average loading speed.
Great post. Use a CDN is such a great idea.
Thank you!
It is true load speed affects a large percentage of your site’s success. People won’t wait for your slow site to load because there’s always that other link below (or above) yours in search results that might give them exactly what they’re searching for way faster than what your site can offer. I always make sure that my clients’ sites are within the acceptable page load speed to keep their businesses profitable and produce loyal customers. I use Pingdom because, well, as what’s stated above, it give you robust reports. Whenever I notice just a little bit of drag I immediately call our web developers to look for the issue and do something about it. That and other things keep my Clients satisfied so I make sure to stay on top of it at all times. :)
I have another idea for the images (it works great for email campaign design too): if your website is responsive, and your images adjust fluidly with the theme, double the dimensions of your image, and drop the JPG compression. In other words, if you normally crop your image to 300 x 200 at 80% quality, use 600 x 400 at 20-30% quality. The image will scale down to the correct size, but the filesize is significantly reduced.
#12 Try ZetaTCP on your server or ask your web hosting guy to install it –
For those websites that need to reach international audience, this is a must. Speed improvement is several times faster on top of the other improvements that you have achieved by implementing from #1 to #11. Find it here – http://www.appexnetworks.com.
This is why we have to choose a valuable web hosting provider. Actually we have to pay more, but we will never get any disappointment. Especially for a targetted geo place website, the webmasters will need to think this deeply.
I am already doing a number of these (have had a good experience with Max CDN, GPS helps, etc) but I think my next step is to move away from Bluehost to another host. How much of an impact can that have? Great tips.
Depends on your site, no universal rule here – but shared hosting is always going to be slower as it’s oversold.
i have done various things such as compressing, gzip testing but i only found little change 2.8m/s to 2.6m/s so it also differ from hosting provider of speed test..
Thanks for the tools here. I never used the speed tools you mentioned or Google Analytics so I will be checking them out. Also using a fast web host was surprising as I did not think it mattered. All the tips were awesome, some of them over my head. Thanks for this comprehensive and insightful post.
Hi Peep, Thanks for this information. I run a website providing youtube video repeating. It contains several videos but it takes too much time to load. I have checked it in Pingdom tool and the test showed that my site takes 60 seconds to load. I know 60 seconds is extra high but what could i do, i didn’t know how to lower down it. Information provided here is really useful and i am going to implement it.
Wow! nice information..so interesting..love it
http://wholinks2you.net/
I use on my site Amazon Cloudfront.
Hi, great tips! With Google PageSpeed, do you find that it has a significant difference over many of the same options built right into nginx?
What is typical CDN cost compared to other charges a busines pays for website hosting?
Peep, You covered alomost all points I know, I found new thing here http://www.falcon-websolutions.com/some-advanced-methods-to-increase-page-loading-speed/ . what you think on this. Do you know any good CDN provider I can recommended to my clients?
Hey Peep – I completely agree with #6 about using fast web hosts. In my tests I’ve found the smaller hosts perform much better than the larger ones, with the exception of a HostGator and BlueHost. GoDaddy definitely lags though. Here are the numbers I saw if you’re curious: http://www.hostbenchmarker.com/page-speed-test
It is nice to read the information provided in your blog and i like this information because it is based on reality and i like this information. And it provides knowledge and useful information to the visitors of this site and i would like to visit this site again.
Well, very good post with informative information. I really appreciate the fact that you approach these topics from a stand point of knowledge and information. This is the first time, I visited at your site and became your fan. You are bookmarked. Please keep on posting.
I really enjoy examining on this internet site, it contains excellent articles.
We moved one site from Rackspace to Gossamer Threads (where I have a dedicated server that they maintain) and got a speed improvement from 10 seconds to 2 seconds without doing anything other than moving it to my space. They’re the guys who wrote gtmetrix.net, a performance testing tool. They really know what they are doing.
Hi Kathy. That loading speed difference is way too big to be attributable to just a service provider change. GT guys very likely also did something extra at caching level. In general, I would agree with a claim that there’s a real difference between service providers’ support staff’s performance optimization know-how. Would be interesting to know some specific details about what GT people did.
I’ve just run some Google Analytics reports for page speed and found (a) IE11 to be 30% slower than Chrome and 38% slower than Safari and (b) several pages which are substantially slower in comparison to the site average.
However, I’m told by our techie that (a) IE11 being slow is a known problem and there is nothing we can do about it and (b) the effort required to improve page speed on specific pages (the well-known speed improvement tactics you listed above) would outweigh the returns.
All VERY frustrating, because my gut tells me this is the right thing to do. But the only way I will win this argument is by quantifying the potential positive business impact these changes could have.
The problem is, although IE11 is much slower, the bounce rate is comparable to other browsers and conversion rate slightly higher. So any suggestions on how to quantify the potential upside of speed improvements?
…I’m also told that adding the script to increase sample size (_gaq.push([‘_setSiteSpeedSampleRate’, 100]);) will only have limited improvement, as Google caps it at 10%, regardless of which browser you use. Do you know if this is true or not?
After removing a few bigger images which I used for design purposes I have seen a 50% increase in speed. Amazing what a little tweak like that can do to your speed. I love http://webpagetest.org by the way, their reports are the most complete of all. http://www.giftofspeed.com is also fairly decent, especially when you are a beginner (like me).