Everyone has heard a horror story about a website redesign. But there are still times when they are necessary or beneficial.
Deciding when is the right time is one important aspect of doing a redesign well. The other aspect lies in the process itself.
We can dramatically improve the performance of website redesign projects when we used a structured approach and we start testing all our assumptions.
Don’t You Know That Smoking Kills?
Everybody knows smoking is bad for your health.
Each year, about 700,000 people die in the EU due to smoking. That is about the size of the city of Frankfurt am Main.
John Dalli, the EU commissioner for health, felt the need to do something about the great number of people dying each year of smoking. So, he and his team came up with a solution: he introduced these scary pictures on cigarette packages.

And when you look at these images, you can hardly understand why people still smoke. That’s what Mr. Dalli thought: who would keep smoking after seeing what horrible diseases you can get on each package? His gut feeling told him that when smokers would see these horrible images, they would surely stop smoking.
It turns out that his gut feeling is wrong. It seems plausible that when you scare people, they will stop smoking. But it actually causes the exact opposite: people smoke more when they see these images.
What has this got to do with redesigning a website?
Now, what does all of this have to do with redesigning a website?
Well, most managers working on redesign projects actually make the same mistake as Dalli made: they trust their gut feeling too much when they redesign their website.
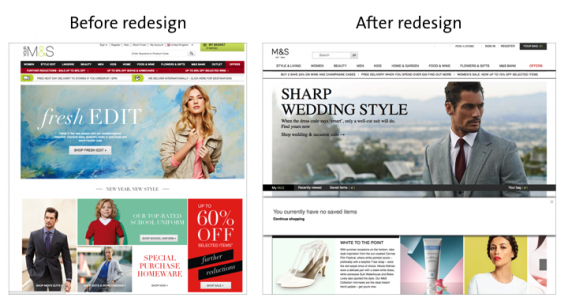
Take Marks & Spencers for example. They had to rebuild their website on a new platform, and they took that opportunity to redesign their entire website.

The managers had a really good feeling about it, and they were sure the new version would perform much better as the old one. Well, it turned out that their gut feeling was wrong. Online sales dropped by 8% after re-launch. For M&S that means a £55 million loss in the first 6 months after re-launch. And the redesign itself also cost a staggering £150 million. So in total they lost £205 million.
You might think that this will not happen to your redesign project. Well, you’re probably mistaken.
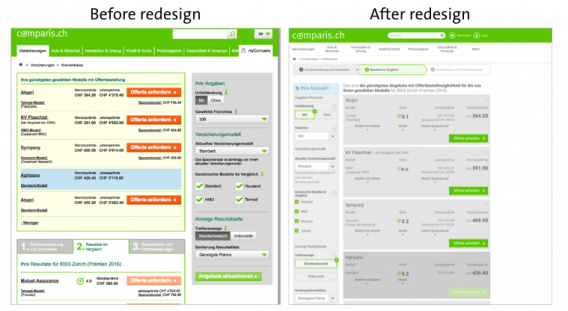
This is Comparis, a comparison portal from Switzerland.

They also wanted to update their website design. They conducted user research, and they put a lot of effort and energy into this redesign. Now, we don´t want to diss Comparis. But here, also, the initial results are, shall we say, less optimal: conversions dropped by more than 10%.
But, I think we can do better than this.
I believe that if you have a good strategy for your redesign project, you will significantly reduce the risk of failure when you go live with your redesigned website.
Redesign is not a gut feeling, it is a strategy!
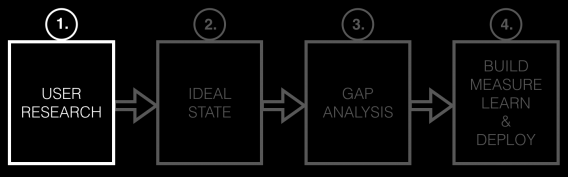
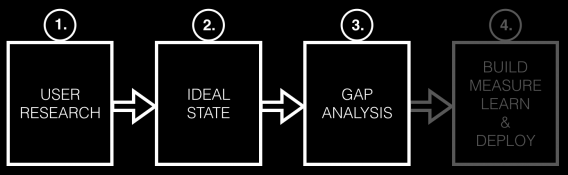
You should never trust your gut feeling. Redesign is not a gut feeling, it is a strategy. We developed a winning strategy for redesigns that consists of four steps, and I really believe that when you use this process, you can make sure you are not losing conversions and sales like Marks & Spencer.
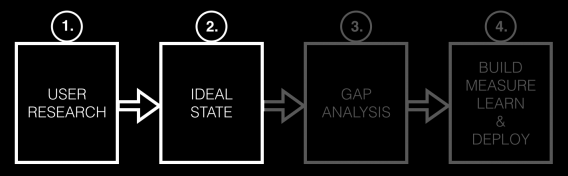
The 4 step redesign strategy
Redesign Step 1: User Research
The first step in this process is to conduct extensive user research.
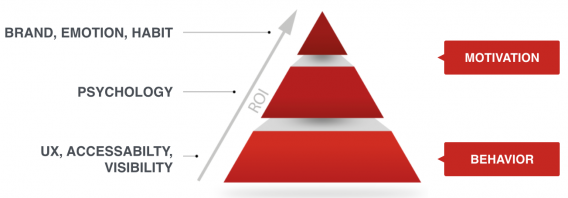
Most readers will probably know that user research always consists of both qualitative and quantitative research. You both need to understand your users’ motivation (using qualitative research) and their onsite behavior (using quantitative research).
This combination is critical when doing user research. When you do user research it is important to focus both on the usability level, or the “I can buy it” level, and the motivational/psychological level, or the “I want to buy it” level. So you really need to get a good understanding what motivates users to buy on your site, as well as what currently prevents them from doing so.
The importance of studying both motivation and behavior is nicely illustrated in this case…
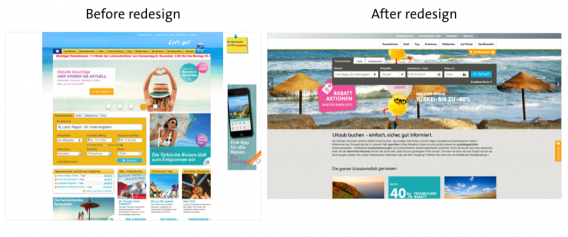
This is a travel website. The managers wanted to revamp their website and give it a nice design update. And their gut feeling told them that their website needed to be much more emotional for users. It should clearly communicate that holiday spirit.
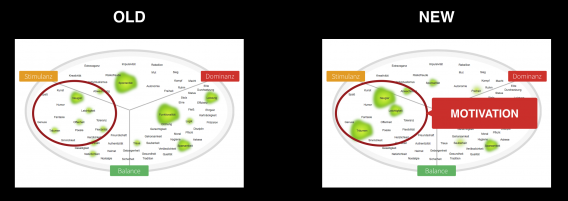
As you can see in this Limbic Map, the old version of the website scored very low on stimulating factors such as curiosity and dreaming about holidays. The new version of the website actually scored very high in this domain.
Users also indicated that the new version made them feel the holiday spirit, and they really got excited to book a holiday. One might say that the gut feeling of these managers was right. We should definitely implement the new version!
But as you also can see is that the new version scored very low on a more functional level.
The old version scored much higher in this domain. So, although the new website is much more stimulating for users, they did not know how to book a vacation anymore. Of course, that’s not good.
The big lesson here is that you should not only identify what is not working on your website. You should also identify what is already working very well!
Redesign Step 2: Build an Ideal State
The next step in the process is to build an ideal state of how the new website should look like.
We also call this a prototype.
When you build your prototype it is very important to take all the learnings from the user research phase into account. So everything that you’ve learned should be somehow represented in the prototype.
Let me give you an example of how we did this at Philips.
After the user research phase, we took all the learnings and described each change we wanted to make to the website. We also described all elements we did not want to change, because they were already working well. By linking all these changes to the research findings, we prevented making the same mistake the travel portal made: we only fixed what was broken on the website, and we didn’t try to fix what was already working.
It’s not only about design
Another common mistake when doing a redesign is that you only focus on the design part of the redesign. But it should not only be about redesign, it should be about content too!
- What do our users need to hear from us?
- When do we need to reassure them?
- When do we need to provide what type of information?
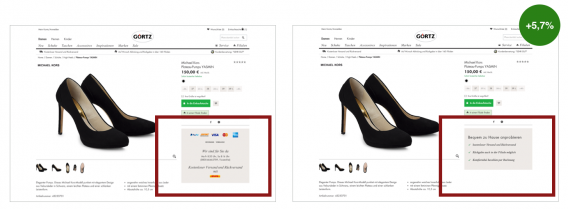
In this example from Görtz, we learned from user research that content on the product detail page is very important. We were, however, unsure what type of content is more relevant for our users, payment and shipment options or value propositions?
So we tested it and we found out that value propositions should be displayed prominently on this page.
So that is another big fallacy we encounter a lot by redesign projects: people focus on design too much and underestimate the importance of content.
Redesign Step 3: Perform a Gap Analysis
Now that we have an Ideal State based on extensive user research, we can move on the next phase: the GAP analysis.
In this phase we need to figure out what needs to be tested. As the Görtz example showed, when we are unsure how a certain element should look like, or what type of content it should contain, we should test that.
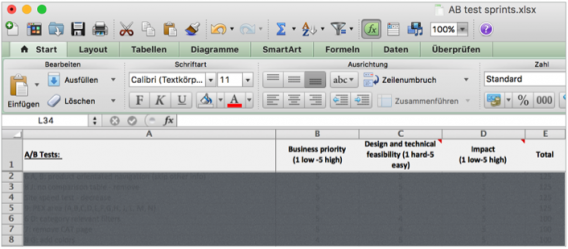
However, often testing capacity is limited so we cannot test all the things we would perhaps like to test. That’s why it is important to first conduct a gap analyses and identify all the changes we want to make to the website. So you document all the changes you want to make in an excel file.
That might not be super sexy, but it works! Each change should than be treated as an hypothesis we can test.
There are two really important things here.
First, you should try to group together hypotheses that are very similar to each other or that can be tested in a single A/B test. That way you can speed up the process of A/B testing.
Second, you need to poker your hypothesis such that you tackle the big rocks first. The big rocks are these hypotheses or changes you are most uncertain about.
This pokering can often lead to discussion from non-testing experts. They say things like: “do we really need to test that?” or “that is not an hypothesis, that is a fact.”
Don´t fall into that trap.
Here is an example of such a discussion: For a client of ours, we performed a mobile redesign project. The design agency wanted to introduce the “Meatballs menu” icon in the new design. The optimization team however, thought that that was not a good idea since “hamburger menus” are much more common practice nowadays.
The design agency told the team to just “trust their gut feeling.” The team had to fight hard to get this prioritized and tested. Fortunately, they did and the results showed that the hamburger menu indeed performed much better.
So don’t trust your gut feeling and always test your assumptions!
Redesign Step 4: Build, Measure, Learn
Testing is the last phase of the process.
Now that you have identified and prioritized all the changes, it’s time to put them to the test.
I’m sure you all know how an A/B test works at this point: You have a hypothesis, you design a few variants which you code and put live on the website. Next you wait for the data to come in and then you analyze that data. Based on the data, you draw conclusions and make decisions.
I just want to highlight the importance of testing your prototype before deploying the redesigned website.
Even we optimizers sometimes almost make the mistake of trusting our gut feeling. Because you build your prototype based on user research, you come to believe that the prototype will certainly perform better than the old version. Then, when you put the prototype to the test, you learn that it doesn’t function as intended, and you need to make a few iterations to eventually get it right.
A/B testing is great. You learn a lot about your users´ behaviors on the website and you can make evidence-based decisions.
However, sometimes you end up having discussions about how to interpret the results. When a test is negative then you should look into the data and try to find out why it did not work. Then you can adjust the variants and test it again. If the results are positive, then you (of course) want to implement the winning variant. If the test is neutral, you can either implement it because it does not harm your conversion rate, or you can decide to rebuild the variants and try to find out how you can make it work.
However, sometimes there are reasons to divert from this.
We once had a test where we tested three variants of a redesign. The third variant performed (not significantly) best. However, the client decided to implement a different variant, which had a very small negative impact on conversion rate. In this case, sometimes we ask, “why bother testing it in the first place?”
But the client had a good reason to implement this variant, and it’s because it better fit their brand strategy. In addition, because we did the testing, they now knew that the variant they wanted to implement didn’t convert much worse than the original. So, the client was able to make an evidence-based decision about what variant to implement.
And making evidence-based decisions during a redesign project is something I really would like to stress here. Don’t underestimate the importance of testing. Always use data to support your decisions.
What About Mr. Dalli?
Let’s check back in with Dalli. Had he used this strategy instead of trusting his gut feeling, he would have learned about the following research…
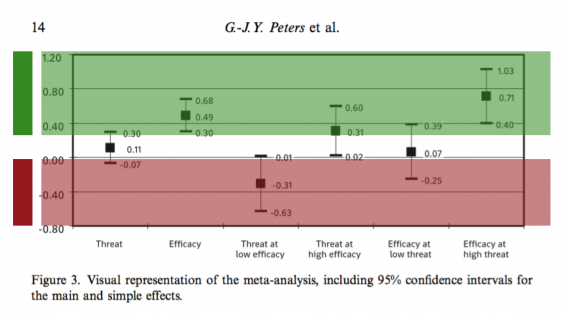
This is a meta-analysis conducted by my former professor and his colleagues. They tested six different variants of the scary pictures on cigarette packages.
As you can see in the red area, some variants actually lead to people smoking more instead of less. In the green area, you can also see two variants that actually do lead to people smoking less. The problem is that Dalli didn’t do the research, so he didn’t know that there are multiple variants of the scary pictures.
Had he tested these variants, and not just trusted his gut feeling, he would have implemented a different variant that likely would have worked better- and perhaps prevented the loss of many lives in Europe.
Conclusion
Don’t be like Dalli. Always test your gut feeling using a structured process.
The one we outlined today consisted of four steps:
- Do user research
- Build an Ideal State
- Conduct a Gap Analysis
- Build, Measure, Learn & Deploy.
If you design a strategy and use it when doing your redesign, you greatly reduce the risk of failure when redesigning and relaunching your website.




















Hey thats really a nice post… You have explained each point very clearly, I have bookmarked it for more such posts. :)
Thanks for your compliment!