What if you found out you are, at best, only optimizing your site for 81% of the people who might possibly visit it?
Whether you’ve spent years perfecting your site’s usability or are just getting started, you’d want to know about that other 19%, right? That 19% represents millions and millions of people with disabilities who can’t access or engage with sites in the traditional way.
That’s where web accessibility comes in, opening you up to conversion opportunities you didn’t even know you were missing out on.
What is web accessibility?
Web accessibility is the practice of removing barriers that prevent people with disabilities from accessing and interacting with sites. When sites are designed, developed and written with web accessibility in mind, everyone has equal access to online information, products, and opportunities.
Why does it matter to optimizers?
According to the most recent U.S. census, about 56.7 million people, that’s 19% of the population, had a disability in 2010, according to a broad definition of disability. More than half of those people reported that the disability was severe.
Making your site easier to use for those with disabilities has two core benefits…
- You’re a good person for ensuring everyone can access, enjoy and purchase from your site. (Sometimes it’s the law.)
- You’re not senselessly throwing away potential conversions from millions and millions of people.
It doesn’t stop there, though. W3C argues that people without disabilities benefit from web accessibility, too…
Web accessibility also benefits people without disabilities.
For example, a key principle of Web accessibility is designing Web sites and software that are flexible to meet different user needs, preferences, and situations.
This flexibility also benefits people without disabilities in certain situations, such as people using a slow Internet connection, people with “temporary disabilities” such as a broken arm, and people with changing abilities due to aging.
Disabilities for Optimizers Consider
As mentioned, the definition of disability is broad. It can include visual disability, hearing disability, motor disability and even cognitive disability.
1. Visual
Visual disability typically means blindness, low vision or color blindness.
The 2015 National Health Interview Survey (NHIS) established that an estimated 23.7 million adults in American, that’s 10% of the population, either “have trouble seeing” (even when wearing glasses) or are unable to see at all.
Imagine being color blind and trying to choose a sweater color on this site…

Adam Silver of MaintainableCSS wrote an excellent Smashing Magazine article on optimizing for color blindness, which I recommend you read. In it, he says…

Adam Silver, MaintainableCSS:
“There are lots of tools available to help you design for color-blind people:
- Check My Colours: if you have an existing website, you can just enter a URL and receive feedback of what needs to be improved.
- WebAim’s color contrast checker: provide two colors to see if they pass accessibility guidelines.
- I Want To See Like The Color Blind: apply color blindness filters to your web page right within Chrome.
- Color Oracle: a color blindness simulator for Windows, Mac and Linux, showing you what people with common color vision impairments will see.”
2. Hearing
This applies to anyone, you guessed it, who suffers from deafness or is simply hard of hearing.
According to the U.S. Department of Health and Human Services, 15% of adults aged 18+ had some hearing trouble without a hearing aid.
Another research study estimated that 12.7% of people in the U.S. aged 12+ had hearing loss in both ears, based on standard hearing examinations, from 2001 to 2008. That number jumps to 20.3% when you include hearing loss in just one ear.
The web accessibility solution for hearing disability is quite straightforward. Provide captions and transcripts from all multimedia content and provide transcripts for all audio content.
3. Motor
Motor disability is most commonly the inability to use a mouse, slow response time and otherwise limited motor control.
This category covers an exceptionally wide range of disabilities. Spinal cord injury, arthritis, ALS, cerebral palsy, Parkinson’s disease, etc. Needless to say, many people suffer with some sort of motor disability.
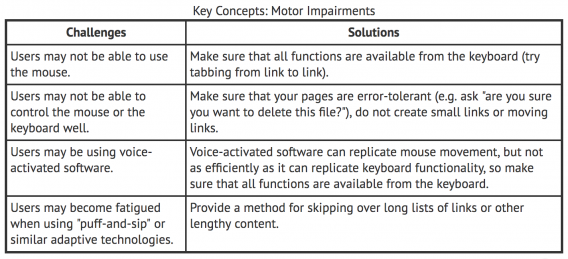
Web accessibility solutions vary greatly because so many disabilities fall within this category. WebAIM offers a visual explanation of some of the most common challenges and solutions…
4. Cognitive
Cognitive disability includes everything from learning disabilities to distractibility and memory deficit.
More or less, this comes down to focus, memory and comprehension. Here’s the full list…
- Memory.
- Problem-solving.
- Attention.
- Reading, linguistic, and verbal comprehension.
- Math comprehension.
- Visual comprehension.
These disabilities affect the accessibility and usability of your site just as much as physical disabilities do.
Existing Web Accessibility Guidelines and Criteria
WCAG 2.0
Web Content Accessibility Guidelines (WCAG) 2.0 is essentially a set of recommendations for making sites more accessible for those with and without disabilities. Despite being recognized as a standard, it has (ironically) been criticized for being difficult to comprehend.
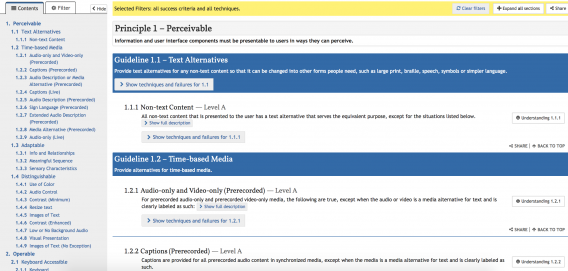
I recommend using the quick reference guide for that reason.

There are four pillars of WCAG 2.0: perceivable, operable, understandable, and robust (in terms of compatible assistive technologies).
Here’s are the 12 basic WCAG 2.0 guidelines…
- Guideline 1.1: Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols or simpler language.
- Guideline 1.2: Provide alternatives for time-based media.
- Guideline 1.3: Create content that can be presented in different ways (for example simpler layout) without losing information or structure.
- Guideline 1.4: Make it easier for users to see and hear content including separating foreground from background.
- Guideline 2.1: Make all functionality available from a keyboard.
- Guideline 2.2: Provide users enough time to read and use content.
- Guideline 2.3: Do not design content in a way that is known to cause seizures.
- Guideline 2.4: Provide ways to help users navigate, find content, and determine where they are.
- Guideline 3.1: Make text content readable and understandable.
- Guideline 3.2: Make Web pages appear and operate in predictable ways.
- Guideline 3.3: Help users avoid and correct mistakes.
- Guideline 4.1: Maximize compatibility with current and future user agents, including assistive technologies.
For each guideline, you’ll find success criteria and techniques. I recommend spending some time with the quick reference guide.
User Agent Accessibility Guidelines (UAAG) and Authoring Tool Accessibility Guidelines (ATAG) also exist.
UAAG is for making user agents (e.g. browsers, browser extensions, media players, readers) more accessible. ATAG is for making online authoring tools (e.g. site authoring, multimedia authoring, blog authoring, wiki authoring) more accessible.
For most optimizers, WCAG 2.0 is the primary set of guidelines to be familiar with.
In the U.S., there are laws that require you to make your site as accessible as possible, including the Americans with Disabilities Act (ADA). Canada, Japan, Spain, the Philippines, Sweden and the UK have their own national guidelines as well.
Evaluating Your Site’s Web Accessibility
The generally accepted target for accessibility is WCAG 2.0 Level AA, which means you’ve satisfied the Level A and Level AA success criteria (see the quick reference guide).
There are three ways you can evaluate your site’s current level of accessibility: automated tools, expert reviewers, and user testing.
1. Automated Web Accessibility Evaluation Tools
Automated tools allow you to evaluate dozens and dozens of pages in a relatively short period of time. However, they can only identify some of the accessibility problems on your site. Many more may exist.
Here are some automated tools you can check out…
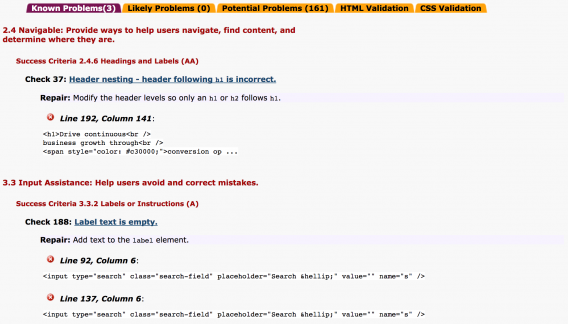
Here’s an example of what these types of tools might return…

2. Expert Web Accessibility Reviewers
Expert reviewers can identify most of, if not all of, the accessibility problems that exist on your site. However, the process is incredibly time-consuming and many sites are too big for this type of evaluation to be possible.
Most expert reviewers will use the Website Accessibility Conformance Evaluation Methodology (WCAG-EM), which is a five step process…
- Define the evaluation scope. What’s included in the evaluation? What’s the goal of the evaluation? What’s the target WCAG conformance level (i.e. A, AA or AAA)?
- Explore the target site. What are the key pages? What are the key functionalities? What are the different types of content? What are the required technologies?
- Select a representative sample. If it’s not possible to evaluate every page, you must select a structured and randomly selected sample of pages.
- Audit the selected sample. Have the success criteria been met? Where does the site fall short? A deep understanding of the guidelines is required here.
- Report the evaluation findings. Aggregate and report the findings, and calculate overall scores.
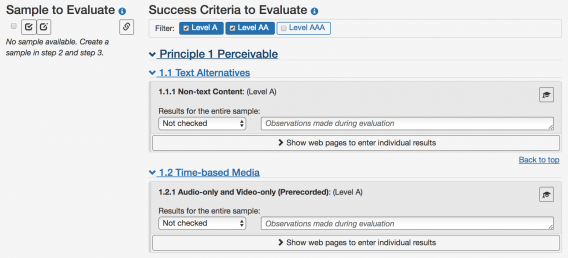
If you do decide to go this route, you can use this report tool, which guides you through the five steps.

3. User Testing
You can also use user testing to support automated tools and expert reviewers. We’ve written an entire article on user testing.
Ideally, you’ll use a combination of these three methods vs. just one.
Implementing Web Accessibility Fixes
If you manage a large site, it’s unlikely that you’ll be able to address all of your accessibility issues at once, which means you’ll need to prioritize. Typically, you’ll want to prioritize…
- Key tasks and funnels. This includes signup forms, internal search, checkout processes, etc.
- Key content. Your most frequently accessed content.
- Reported content. Content with known issues, as reported by your visitors.
- In-development content. Check all incoming content so that you’re not adding new problems.
Now, you can prioritize even further by focusing on low-effort fixes and and high-impact fixes.
- Low-effort fixes. Requires less time, money, skill, testing and / or validation.
- High-impact fixes. Navigations, the homepage, purchase processes and WCAG 2.0 Level A issues (see the quick reference guide).
Of course, it’s best when you’re just starting out and can prioritize web accessibility from the beginning. But since that’s rarely the case, it can be easier to include web accessibility in a redesign instead of fixing and testing one by one.
Designing for Web Accessibility
When designing for web accessibility, keep the following guidelines from W3C in mind…
- Provide sufficient contrast between foreground and background.
- Don’t use color alone to convey information.
- Ensure that interactive elements are easy to identify.
- Provide clear and consistent navigation options.
- Ensure that form elements include clearly associated labels.
- Provide easily identifiable feedback.
- Use headings and spacing to group related content.
- Create designs for different viewport sizes.
- Include image and media alternatives in your design.
- Provide controls for content that starts automatically.
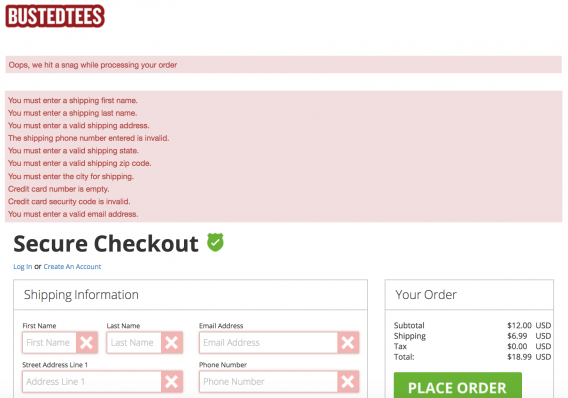
Here’s an example of how BustedTees combines clear messages, color and icons to indicate form errors…

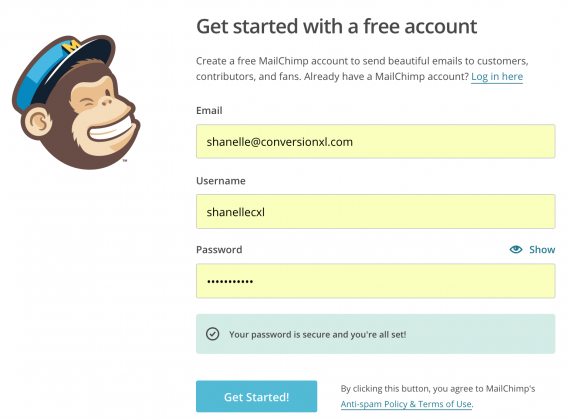
MailChimp does the same with their success messages…

If they relied on color alone to indicate failure or success, the forms would not be accessible to those with disabilities.
Writing for Web Accessibility
When writing for web accessibility, keep the following guidelines from W3C in mind…
- Provide informative, unique page titles
- Use headings to convey meaning and structure
- Make link text meaningful
- Write meaningful text alternatives for images
- Create transcripts and captions for multimedia
- Provide clear instructions
- Keep content clear and concise
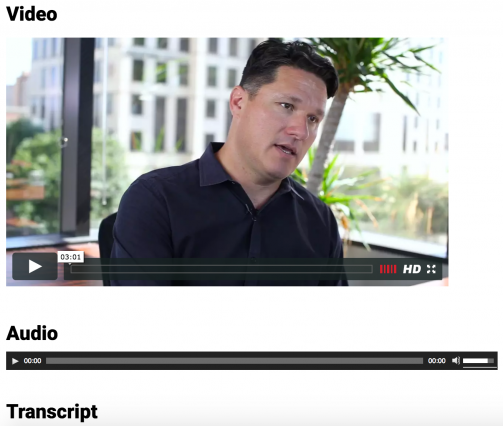
At CXL Institute, for example, we have course content available in three formats: video, audio, and text transcript…

It’s ideal for those with disabilities, but also benefits those without them. Some people prefer to listen while they’re at the gym, read while they’re on the train, etc.
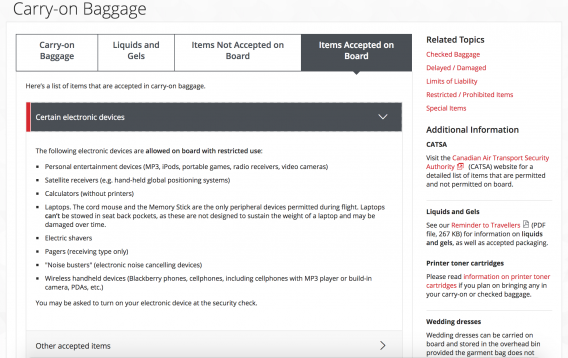
Here’s another copy example. Air Canada‘s carry-on baggage information is neither clear nor concise…

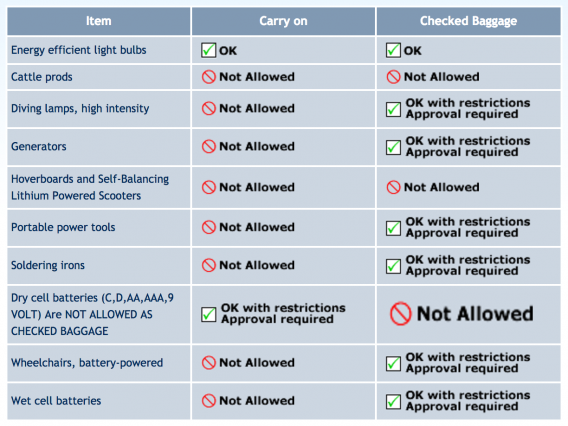
Canadian Air Transport Security Authority (CATSA) took a different approach to communicating similar content…

Much clearer and more concise, right? The cognitive load is now relatively low.
Developing for Web Accessibility
When developing for web accessibility, keep the following guidelines from W3C in mind…
- Associate a label with every form control
- Include alternative text for images
- Identify page language and language changes
- Use mark-up to convey meaning and structure
- Help users avoid and correct mistakes
- Reflect the reading order in the code order
- Write code that adapts to the user’s technology
- Provide meaning for non-standard interactive elements
- Ensure that all interactive elements are keyboard accessible
- Avoid CAPTCHA where possible
Many people with disabilities rely on the keyboard to navigate your site. Below, you can see that I’m navigating through the Air Canada site with the tab button…

Snagging the Low Hanging Fruit
When you’re ready to start applying these design, copy and development guidelines, ask yourself the following questions…
- Headings and Titles
- Does the title accurately and concisely describe the content of the page?
- Does the title distinguish the page from other pages on the site?
- Does every image have appropriate alternative text?
- Does every page have at least one heading?
- Is heading texted marked up as a heading?
- Is text marked up as a heading really the head of a section?
- Is the heading hierarchy and messaging hierarchy meaningful? Does it skip levels?
- Text
- Does the page have a contrast ratio of at least 4.5:1 for text?
- Do you have a text size selector? Does all text get larger? Does any disappear or get cut off as it gets larger? Does anything overlap as it gets larger?
- Keyboard Control
- Are all buttons and forms highly visible and usable?
- Is horizontal scrolling required to read sentences?
- Can you tab to all elements?
- Can you tab away from all elements?
- Can you tell which element is currently selected when using tab?
- Can you use the site without the help of a mouse? All functionality should be available via the keyboard.
- Can you tab to a drop-down list and use the arrow keys to scroll through the list?
- Are image links obvious and can they be activated with “Enter”?
- Forms and Fields
- Are all form controls accessible via the keyboard?
- Are form labels positioned correctly for left-to-right readers?
- Are required fields clearly indicated without relying on color alone?
- Are requirement indicators included in the marked up field label or legend?
- Are form instructions at the top of the form?
- Are required date and phone number formats in the marked up field label?
- Are form errors easy to notice? Is clear and specific guidance offered?
- Are form fields without errors still filled in properly?
- Media
- Can media players be controlled with a keyboard?
- Is autoplay enabled? If so, it should: stop after 3 seconds, include controls to pause or stop, or include controls to turn down the volume.
- Did you write the captions yourself? Automatic captions are rarely accurate.
- Are captions in sync with audio content?
- Is it clear who is speaking at any given time? Have they been identified?
- Are important sounds and context included in the captions (e.g. a door slamming, an email notification sound)?
- Is there a transcript?
- Is the transcript easy to find?
- Does the transcript provide visual information as well?
- Is described audio available?
Just doing the basics of web accessibility will put you in a better position to start converting that nearly 20% of the population with a disability.
Conclusion
Trenton Moss of Webcredible once wrote, “It’s not just about disabled users being able to access your website — it’s about everyone being able to access your website.”
Taking the time to understand WCAG 2.0 and then evaluate your site’s web accessibility is not only the right thing to do, but the profitable thing to do as well. Instead of working towards a site that’s optimized for 81% of the population, you’re working towards a site that’s optimized for 100% of the population.
Of course, the action items listed above are not exhaustive and are not a substitute for understanding WCAG 2.0, but every little step forward means you’re opening yourself up to more potential conversions.
For the best results, target those low hanging fruit items first, then move on to conducting a full WCAG 2.0 evaluation using the step-by-step process.






Working with alt text for images isn’t just a matter of writing meaningful text.
It’s also about making a decision regarding whether or not that image is intrinsic to the content (i.e. if it is removed the content is diminished) and therefore requires alternative text or if that image is merely decorative (i.e. you can remove it and the content remains the same) and does not require alt text.
Current thinking suggests that it is better to leave decorative images without alt text so they can be skipped by the screen reader.
Thanks so much for sharing this, Anne. Appreciated. I’m sure a lot of readers will find it helpful.