People hardly buy anything without seeing it. Usually, they also want to touch it, hold it, or take it for a spin. You really can’t do those things online (unless it’s SaaS product). So, to compensate for all of that, you need to work twice as hard to make your products come alive via excellent photography and graphics.
I know a guy who sells construction hardware online. He added images to all the screws he sells, and he increased conversions for every one of them.
Historically, Schwan’s (home-delivered food service) has had one of the highest conversion rates among ecommerce sites, and when you go to their site, you sense that it’s based on their juicy images.
This post shows you 10+ ways to use images to increase your conversion rates.
Table of contents
- 1. Use high-quality images.
- 2. Include alternate and detailed views.
- 3. Provide context.
- 4. Let users zoom in.
- 5. Avoid cheesy stock photos.
- 6. Draw attention to products.
- 7. Know your audience.
- 8. Test 360° rotating images.
- 9. Add product images to site search.
- 10. Use human photos on landing pages.
- Bonus tips
1. Use high-quality images.
This should go without saying, but too many websites try to sell products with low-quality images.
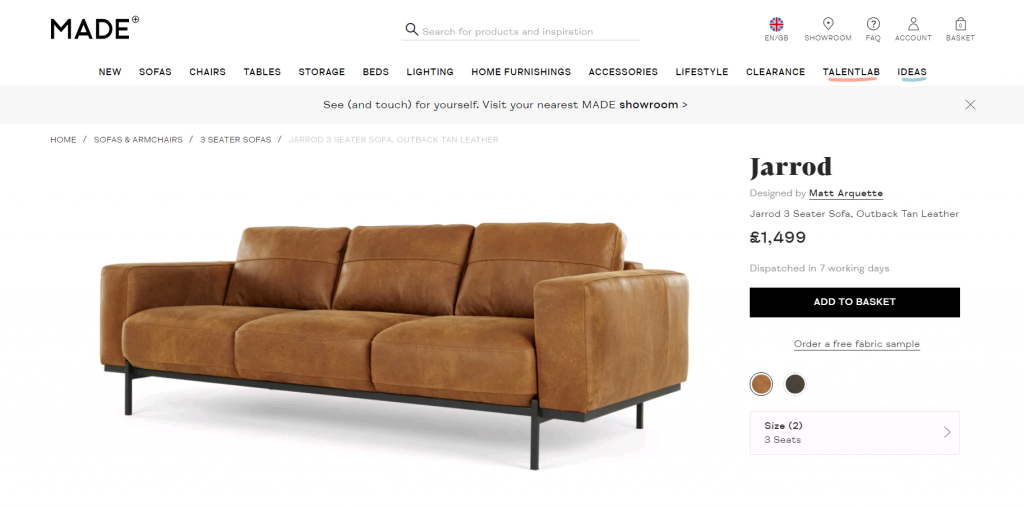
MADE has beautiful images that let their products shine:

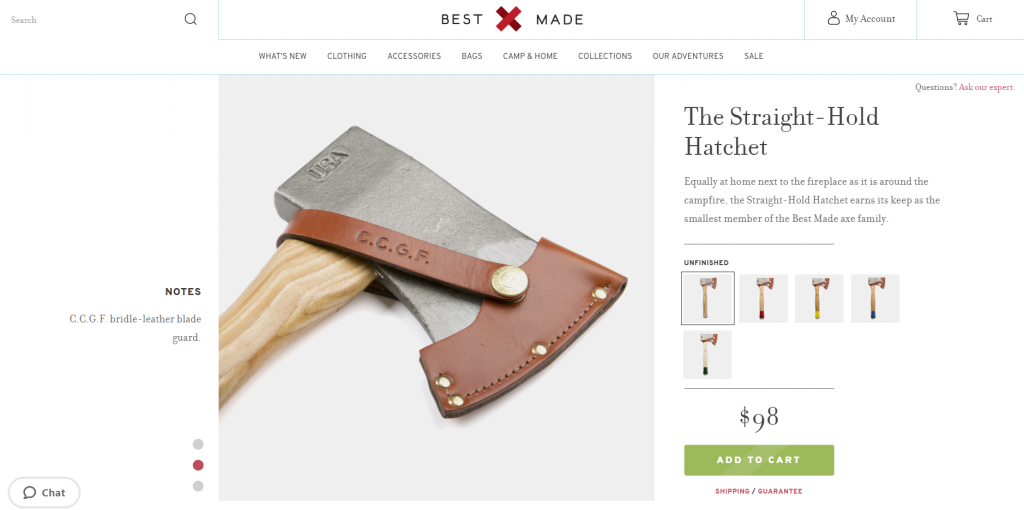
Another great one is Best Made Company:

Always do what they do: Pick a default image that’s shown at full size and display clickable thumbnails (that produce enlarged images).
2. Include alternate and detailed views.
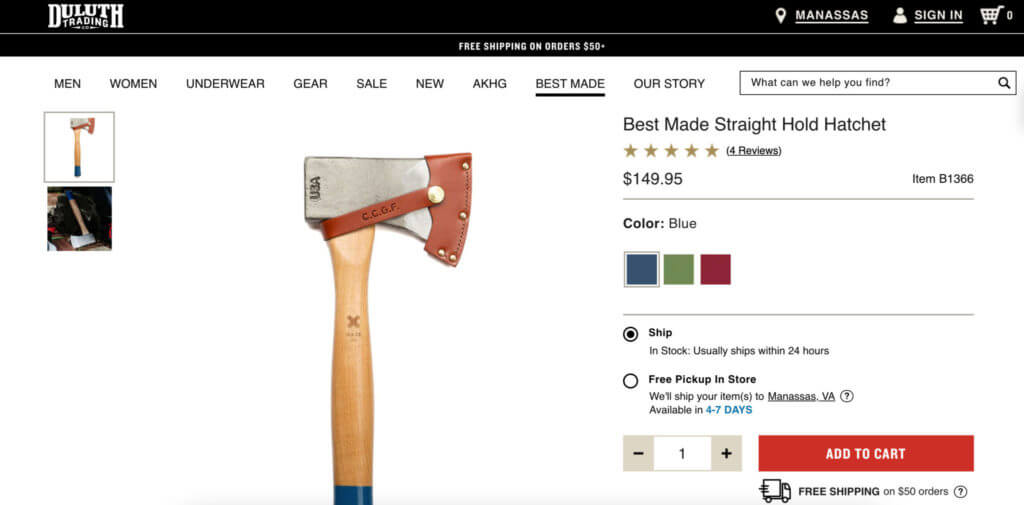
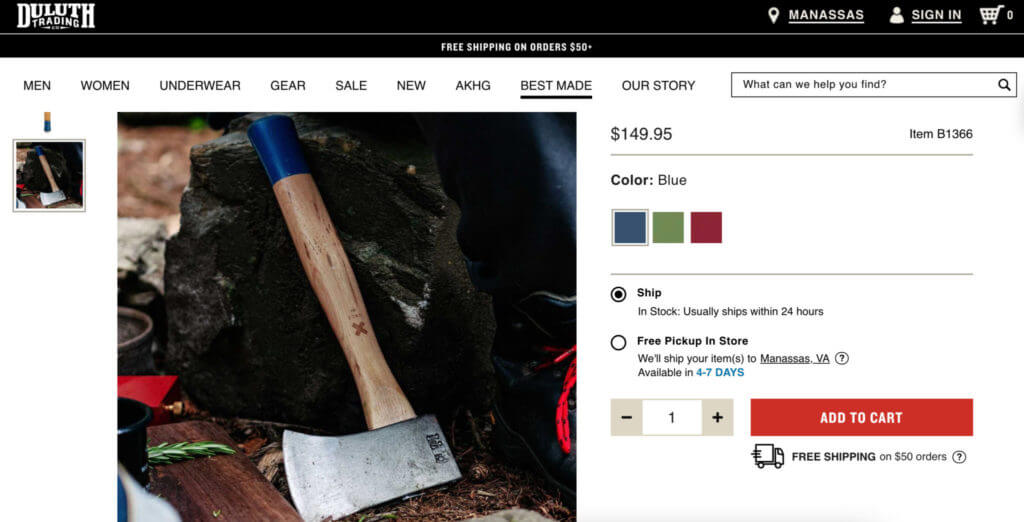
Don’t just show a single image, show as many as you can—from different angles. Take that same hatchet above. You can see multiple views on the product page:


Much better than just a single photo of an axe, isn’t it? You get a feel for it. They’ve also managed to take photos that show character and carry a brand. Well done, indeed.
3. Provide context.
Context matters. Don’t just show the product; show it in context. Let me imagine using it.
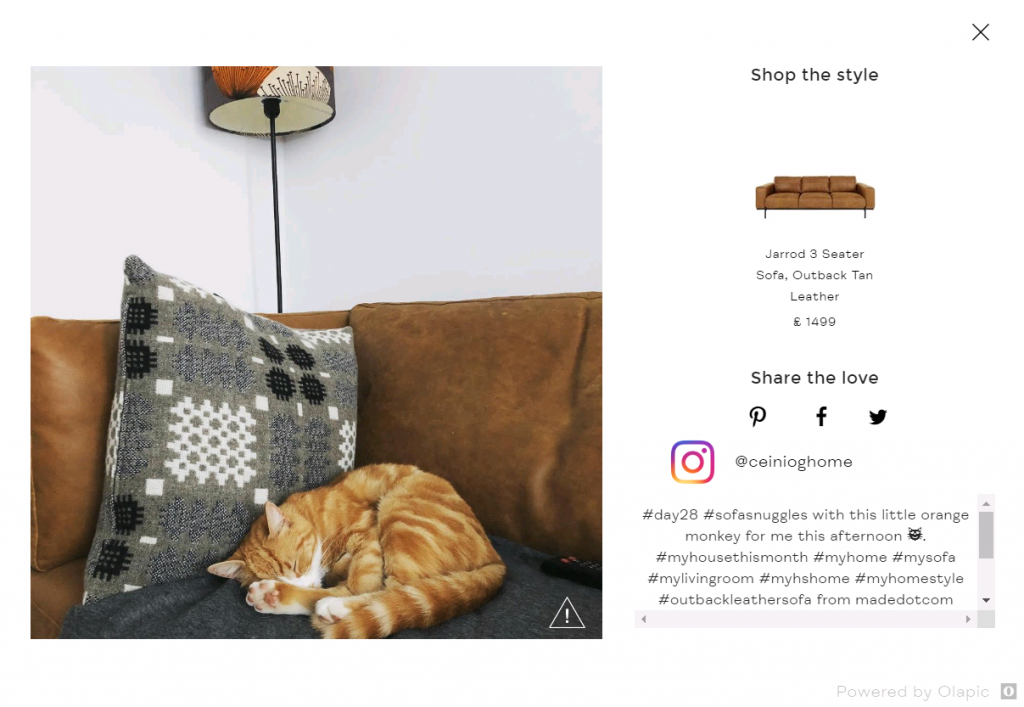
Remember the photo of the couch above? They also show it in a fully design room:

They even encourage users to submit photos. One with someone’s cat made it onto the site:

Sell earrings? Show me what it looks when I’m wearing them. This is how Wild Gems does it:
“It’s so easy to use, even the kids can do it.” Even better to communicate that via a contextual image:

4. Let users zoom in.
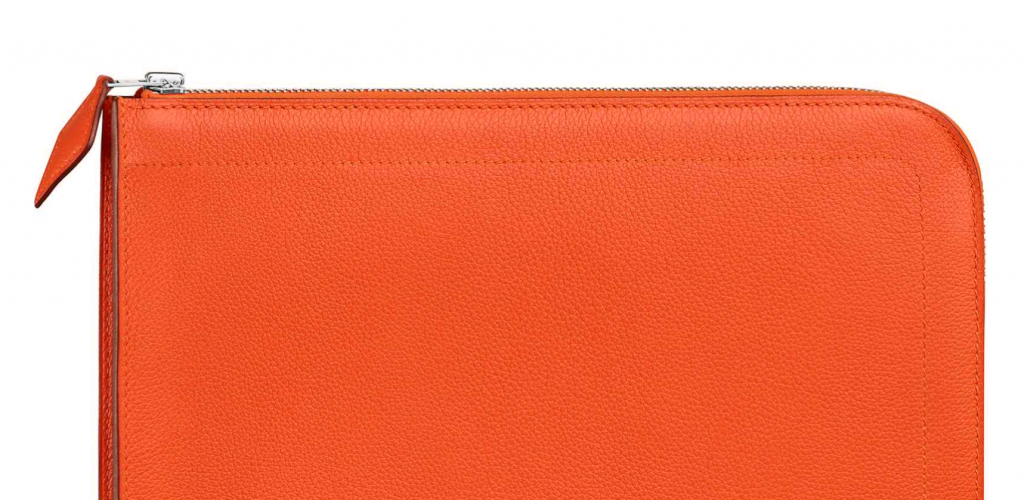
An option to zoom in (or use of a digital loupe) is a nifty feature if your product has ornate details. Like in the case of this $2,075 leather case for your iPad:

5. Avoid cheesy stock photos.
Usability tests by Jakob Nielsen show that people pay a lot of attention to images. When it comes to people, real people get a lot of attention while stock photo people are largely ignored. Don’t use cheesy stock photos.
I won’t go on a rant, but if you’re using shiny people and suits shaking hands, you’re stupid (and you think your customers are, too).
Most phones have decent cameras today. Almost any random picture will be better.
6. Draw attention to products.
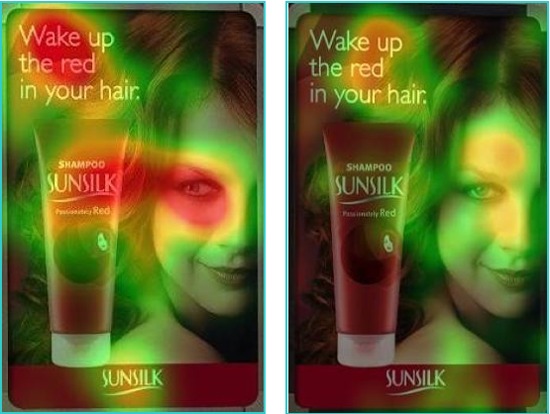
Images can be used to draw attention to your product or copy, as this well-known eyetracking study confirmed:
Here’s another post with great examples that prove the same.
7. Know your audience.
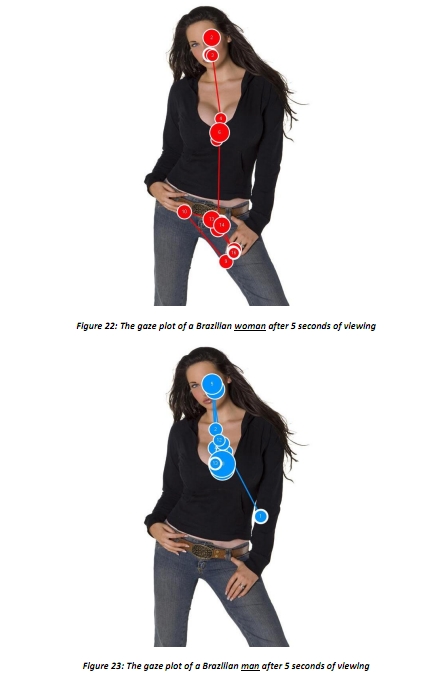
Miratech conducted an eye-tracking study to measure how men and women look at the photo of a sexy young woman.
Conclusion: The men look at the woman’s chest, and the women look at her ring.
Also, people in different countries act differently. For instance, French women stared at the chest 2.7 times more than British women! Men who looked at the breasts the longest were also from France (and Denmark).
Some cliches seem to hold water. Some won’t. But you should be aware that your audience may perceive an image differently than a general audience.
8. Test 360° rotating images.
DueMaternity.com, an online retailer of items for pregnant women and new mothers, boosted their conversion rate by 27% thanks to 360° rotating images. In the past, they used conventional two-dimensional images on their website, such as the front and back of a model wearing a maternity dress.
After adding a 360° spin to the images, the conversion rate on products sold was about 27% higher than for standard two-dimensional images.
Golfsmith.com claimed that products with the special spin feature increased conversion rates at least 10% and sometimes as much as 30–40% higher than products without it.
Rotating product images are usually created by taking a series of pictures (“frames”) with a product, or any object, on a computer-controlled turntable. There are lots of service providers that do this.
9. Add product images to site search.

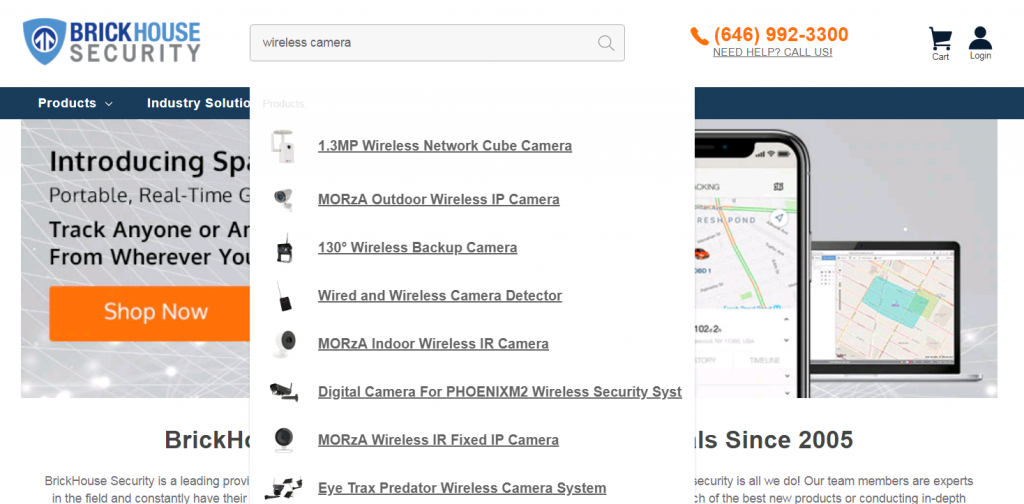
After online retailer BrickHouse Security added images to an automated drop-down menu of textual results for their site search, conversion rates went up:
“With the product images in the site search drop-down window, we get a 100% lift in conversion rate among shoppers who use site search”
About 8% of buyers use search on their site , and about 25% of that group click among the new image-based search results in the automated drop-down list instead of completing the entry of a search term and clicking the search button. This results in a 15% lift in the overall site search conversion rate.
10. Use human photos on landing pages.
Medalia Art sells Brazilian and Caribbean art online. Using photos of artists on their homepage increased conversions (click-throughs, not sales) by 95%:
This article tells how adding photos of real people to their customer service phone number increased visitor-to-call rates by 21%:
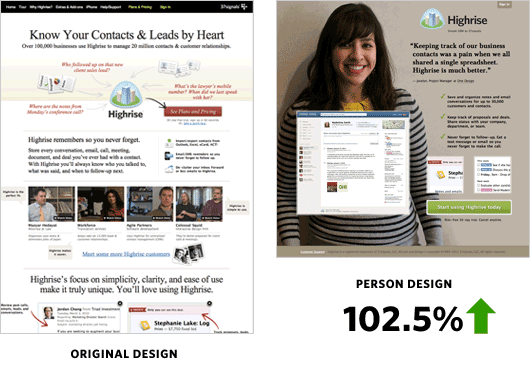
Years ago, 37Signals started to use photos of their customers on their landing pages, and conversions went up:
Will any photo of people boost conversions? GetElastic mentions a split test in which a photo decreased conversions, but they used a cheesy-to-the-max stock photo, so that explains it.
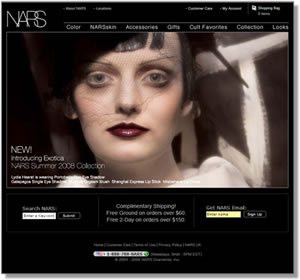
Always start with a photo of real people. If you have to use models (e.g. to show off merchandise), Flint McGlaughlin from MarketingExperiments said this:
A strong face as the primary means of greeting visitors gets a strong reaction that polarizes conversion rates. Never put up a face photo that hasn’t been thoroughly tested. It needs to be the right face.
This was the image in question:
Bonus tips
Want a higher CTR on your Facebook Ads? Beer helps.
One Facebook advertiser—who didn’t sell beer, observed that an ad containing a picture of beer delivered their best click-through rate (CTR). In fact, it performed 57% better than any other ad they tried:
Another company tried to replicate that and found similar success with CTRs, but, alas, the traffic didn’t convert. In fact, only one of those 1,250 clicks actually produced a conversion. Ouch.
Their business is selling merchant accounts, so they’re after a very specific customer. A consumer good with broader appeal might have been able to convert that beer traffic.
Always include images with blog posts.
I couldn’t find any conversion research on this, but I am sure of it: Using quality images in your blog posts makes you sell more of your stuff. Why?
Images improve readability and the overall user experience (breaks patterns, catches attention, eye candy, worth 1,000 words, etc). Posts without images are boring and lead to less reading.
The more people who read your stuff, the more they like you, the more they develop a relationship with you, the more they trust you. All of that moves them further along in your sales funnel (no matter what that funnel looks like).
My advice: Always use images in your blog posts.















Great article. Thanks for sharing.
I agree 100%. We have some of the best product images around and we use a nice carousel that works with mobile devices as well. We’ve actually had customers say that our images have won them over and tipped their decision to purchase from us. Spy-Tronix Warehouse.
Now you actually can take your product for a “spin” online. Check out these interactive examples in 3D…www.3dproductimaging.com. Our clients are seeing their conversion rates increase and their customer item returns decrease by bringing elements of the in-store experience online.
Great post. Images make a huge difference in engagement. I agree that images of people are a lot more effective.
Glad to see the Danish cliche is hold up (that we’re some perverts) =D
Great article!
Great article. There’s this cool I’ve been using too and thought I should share. I found it at http://bit.ly/1T22Mim . I got more clicks and sales increased too. You should try it.