Server response time is often overlooked when it comes to improving page speed.
It can, however, have a dramatic impact on your organic traffic. Users like fast sites, so Google likes fast sites.
In this article, I show you how to reduce your server response time. I also provide a few other ways to improve your page speed.
Table of contents
What is Server Response Time (SRT)?
Server Response Time (SRT) is the amount of time between when a web client makes a request (e.g., clicking on a link or entering a URL into the address bar) and the server responds to that request.
SRT is measured in a unit known as Time to First Byte (TTFB). TTFB measures the length of time between the HTTP client making its request and receiving the first byte of data. It is measured in milliseconds.
How much does server response time matter?
With a good SRT—and a site optimized for speed—your website will appear to load almost instantly. Without it, the page will take longer to load, which can damage the user experience and, ultimately, search engine rankings.
What is a good server response time?
What constitutes a good, bad, and acceptable TTFB varies. Here are some general rules:
- Quicker than 100ms is excellent.
- 100–200ms is good. Google PageSpeed Insights recommends keeping your SRT under 200ms.
- 200ms–1 second is acceptable, but there’s room for improvement.
- Anything over 1 second is a problem.

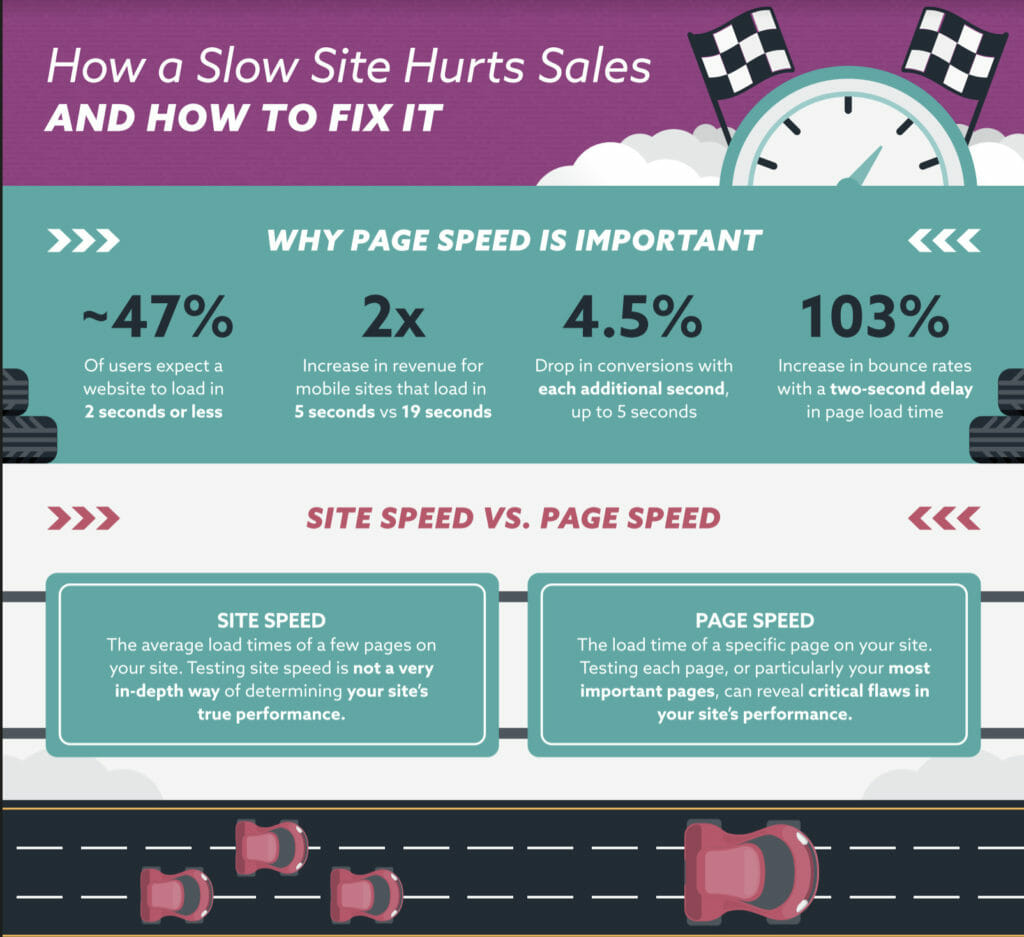
Can such a small change in time make a big difference? Even a one-second delay can cost an ecommerce site $25,000–$125,000 per year…or more!
How does server response time impact SEO?
Google has used SRT as a ranking factor for about a decade. More recently, Google Search Console rolled out a Core Web Vitals section, which tracks a set of website performance metrics that focus on user experience.
According to a study by Forrester Research, over half of web users expect a site to load in two seconds or less. If it takes over three seconds to load, 40% of users will give up and leave.
Sites that take longer to load typically have a higher bounce rate and shorter average visit length. As a Pingdom study found, “while bounce rates hovered below 10% for websites that took less than three seconds to load, the number jumped up to 24% for a four-second load time and 38% for a five-second load time.”
A slow site means a poor user experience, and search engines will respond accordingly.
Reducing your server response time boils down to three steps.
- Measure your server response time.
- Identify areas that need improvement.
- Work with your team to address those areas.
How to check your SRT
There are a number of tools you can use.
GTMetrix
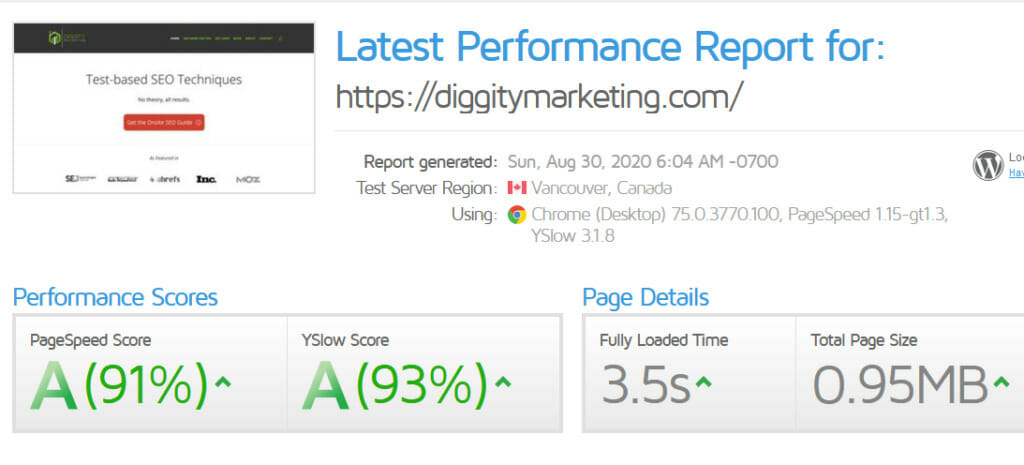
GTMetrix has both free and paid versions. It allows you to analyze your SRT, monitor your pages, and test your site’s speed on a mobile device. Simply enter your URL, and you’ll see an overall score for page load time, which also includes SRT data.

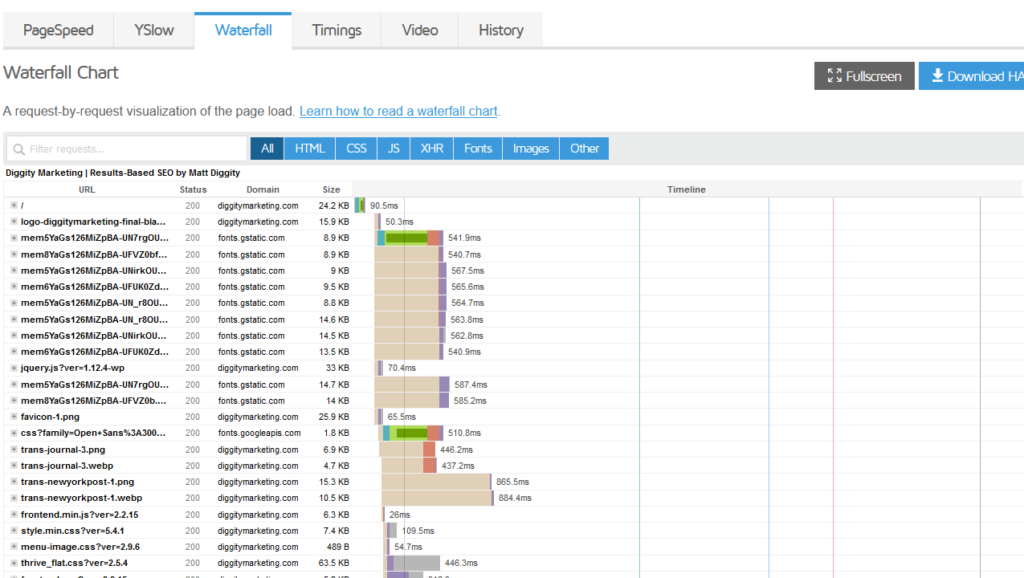
You can then use the waterfall chart to see every element in the order it loaded. This allows you to identify and debug problem areas by showing exactly which requests are slowing your site down.
Of course, server response time is just part of the many factors that contribute to page speed.
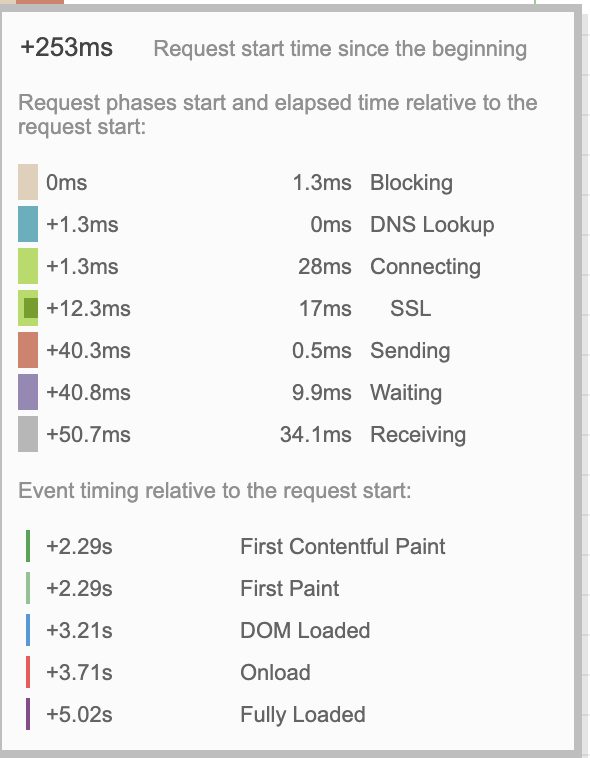
From the Waterfall Chart, you can get more detailed information of each request by hovering over an individual item. There, you’ll see how much of the loading time results from waiting on your server:

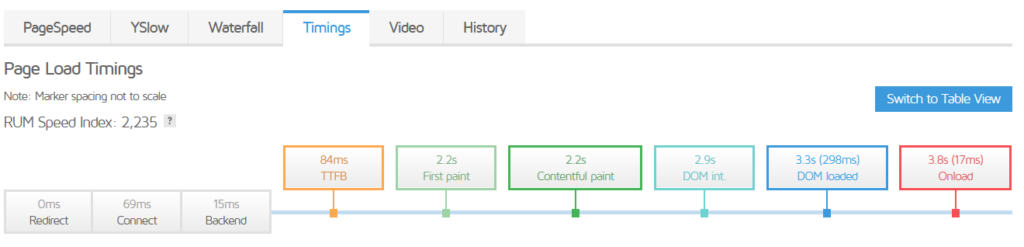
If you set up a free account, you can view other relevant metrics, including the all-important TTFB, using the Timings tab:
Google PageSpeed Insights (PSI)
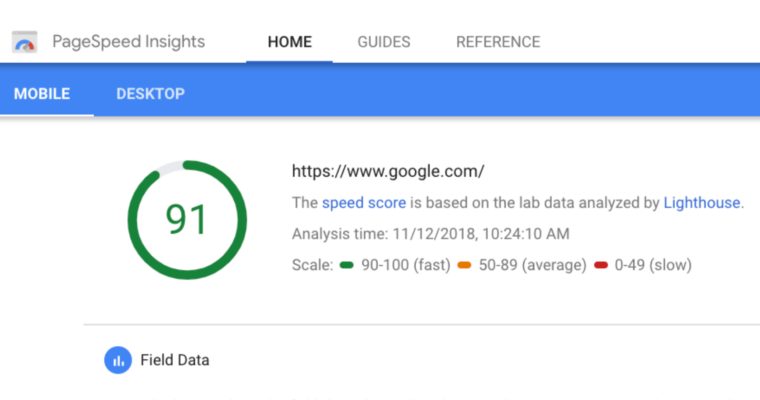
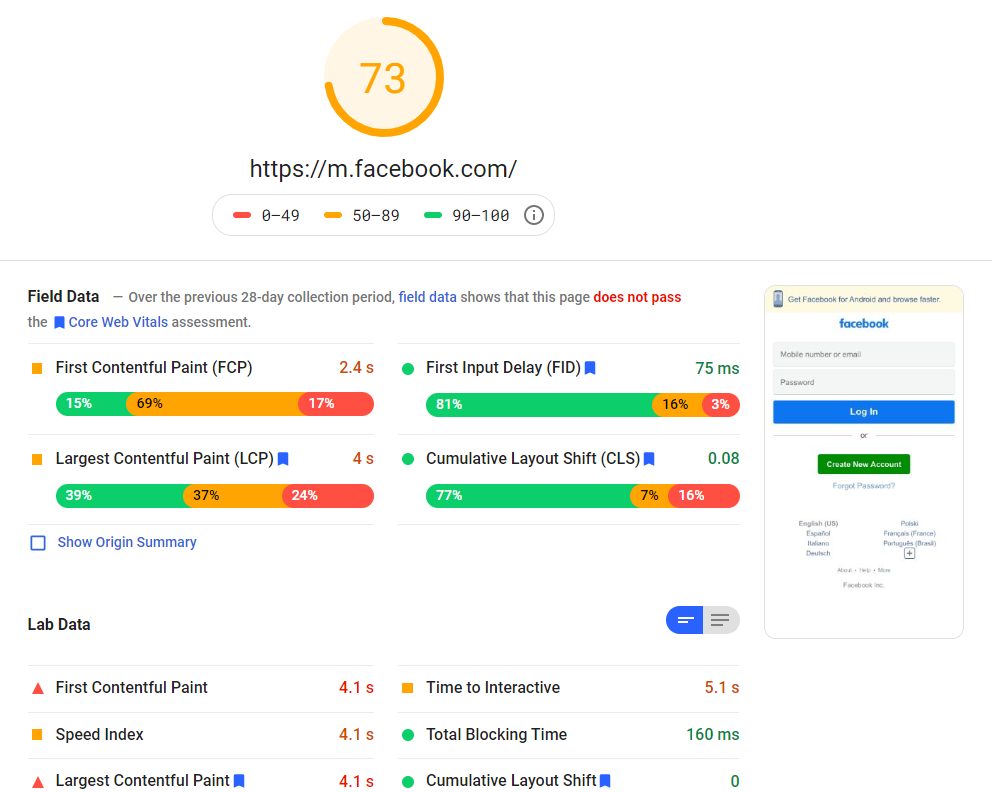
Enter your URL on this free tool, and you’ll see an overall score and some useful metrics. Here’s an example of how it looks:

PSI provides insight into both the mobile and desktop versions of your site and gives you vital information on what you could improve. It uses a mixture of real-world “field” data based on the Chrome User Experience Report and lab data from Lighthouse to estimate the page’s performance.
Here are the metrics Google Page Insights measures that specifically relate to SRT.
- First Contentful Paint (FCP): This metric measures the time from when the page starts loading to when any part of the page’s content is rendered on screen.
- Cumulative Layout Shift: CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page.
- Time to Interactive (TTI): This measures how long it takes a page to become fully interactive. According to Google, a page is fully interactive when the page displays useful content, event handlers are registered for most visible page elements, and the page responds to user interactions with 50 milliseconds.
- Total Blocking Time: The Total Blocking Time (TBT) metric measures the total amount of time between FCP and TTI where the main thread was blocked for long enough to prevent input responsiveness.
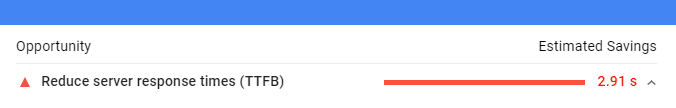
For a high score, PSI expects a server response time below 200ms. If your SRT is slower than that, you’ll receive a notification under the “Opportunities” section:
How to reduce server response time
Ultimately, there are dozens of potential factors that may slow down the response of your server: slow application logic, slow database queries, slow routing, frameworks, libraries, resource CPU starvation, or memory starvation.
While you may not be able to address all of them, you can work with your dev team to find and fix the more technical areas:
- Slow application logic: Use a code profiling tool to help determine which dependencies are being used on your site and how long each of those dependencies takes to load.
- Slow database queries: These occur when your database queries aren’t firing efficiently. Worse yet, you may not even know they’re performing poorly unless you check “underneath the hood.” Slow database queries require more work and use more CPU resources.
- Slow routing: Generally speaking, you want to place your most visited pages and content at the top of the routing queue to make those locations a high priority. You can also add more routes to any specific location if things are running slowly.
- Resource CPU starvation: If your site is running too many plugins or scripts, it can lead to resource CPU starvation. Work with your team to uninstall resource intensive plugins that aren’t often being used and remove unnecessary scripts.
There are other concrete steps that can help you improve your server response without a one-on-one with your dev team.
Find a fast, dedicated host
If your current SRT is on the slower end, consider looking for a faster host. There are a few things to think about.
If you have the budget, opt for dedicated hosting. This simply means that you don’t share the server with another site. While shared hosting can be a great start, some shared hosting providers overload their servers, which maximizes their profits but spells disaster for your website.
Read reviews and ask for recommendations before you make your decision. If you get a recommendation, use GTMetrix or PSI to check the SRT for those sites.
You can also check a provider’s server speeds before you buy. There a few ways to do that:
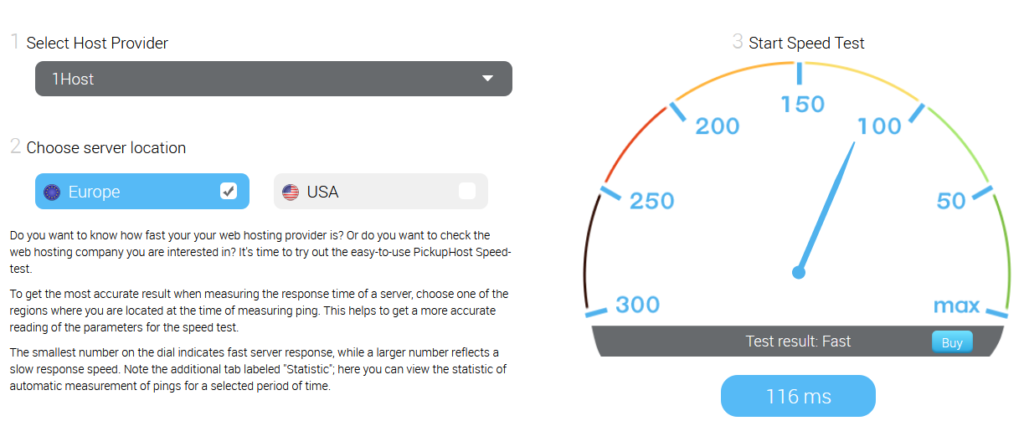
Use a speed check tool. I like Pickuphost’s free speed check tool:
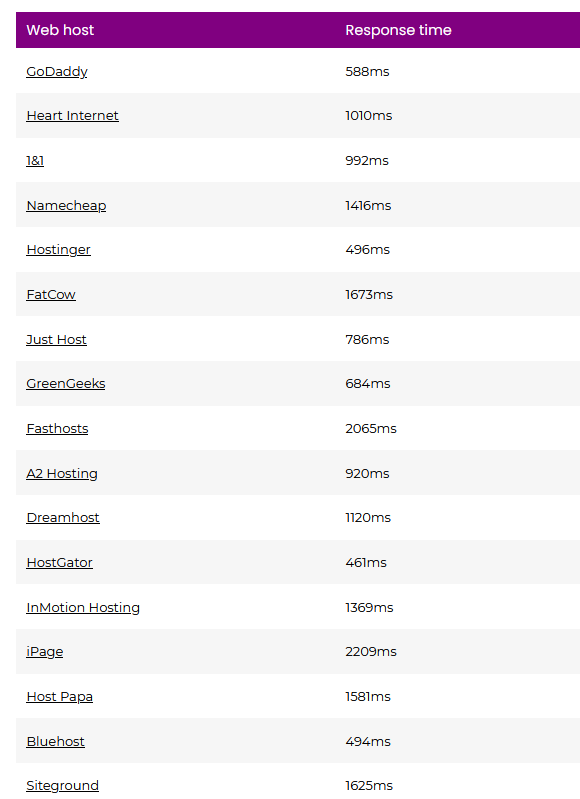
Check a comparison site. Invigital reports on the average response times of many popular web hosts:
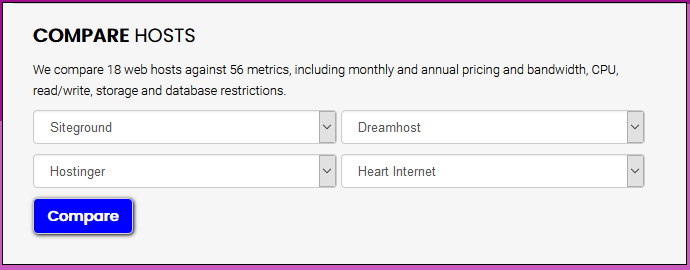
You can also use its simple comparison tool to compare up to 4 hosting providers across 56 different metrics:

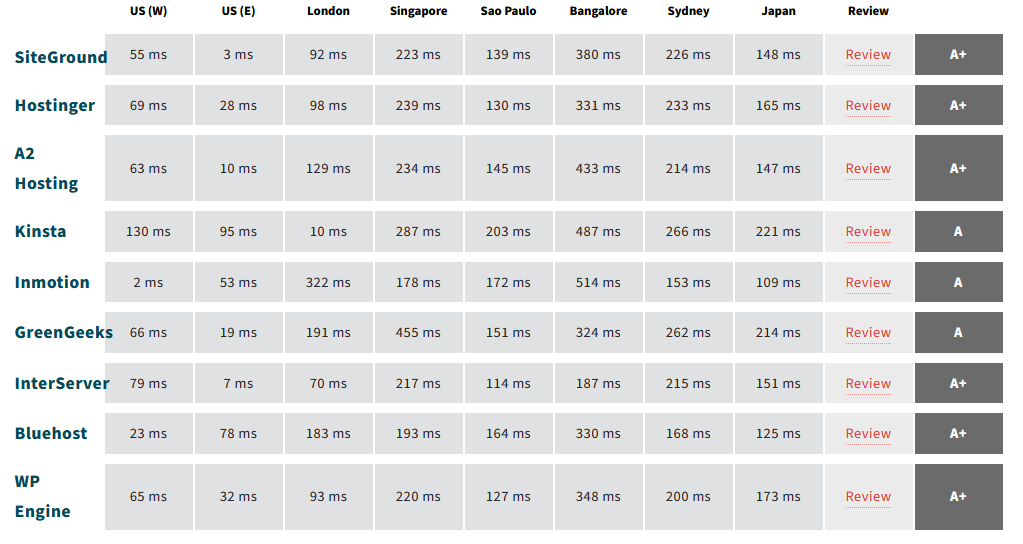
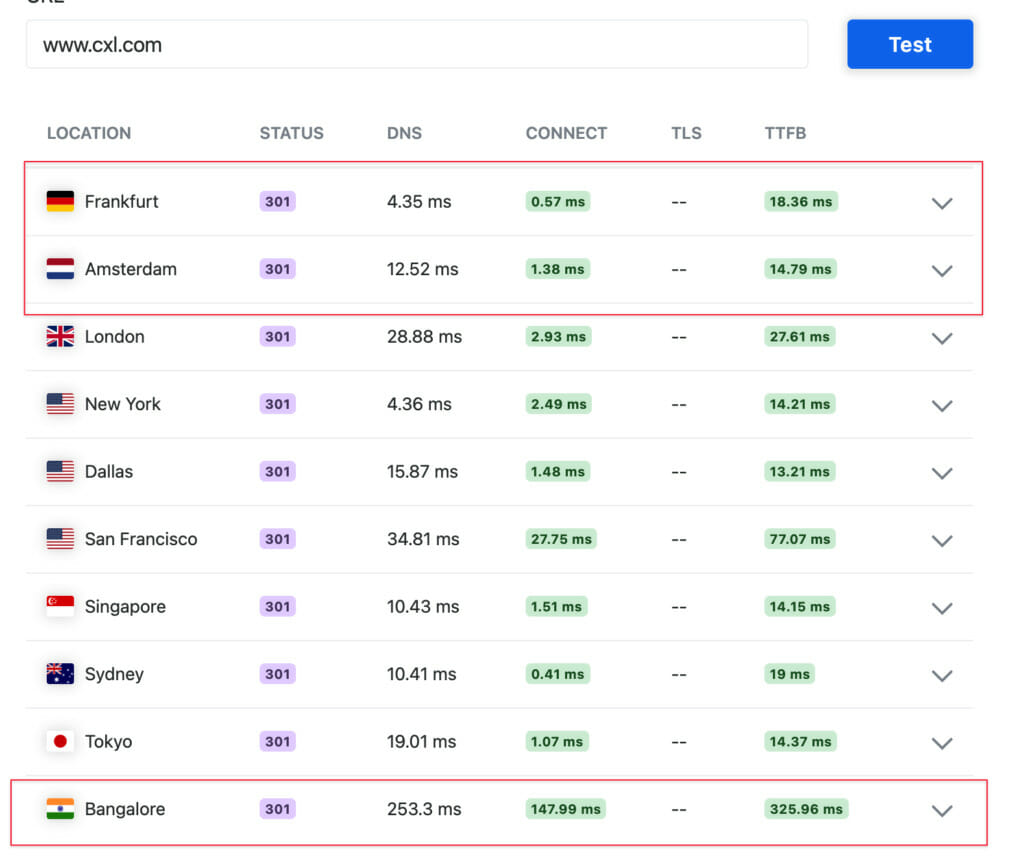
Bitcatcha is another tool that allows you to compare hosting speeds in a variety of locations across the world, so you can choose the one that’s best for where you are.
You should choose a host with servers geographically close to your target audience. An easy way to ensure that is with a CDN.
Use a CDN (Content Delivery Network)
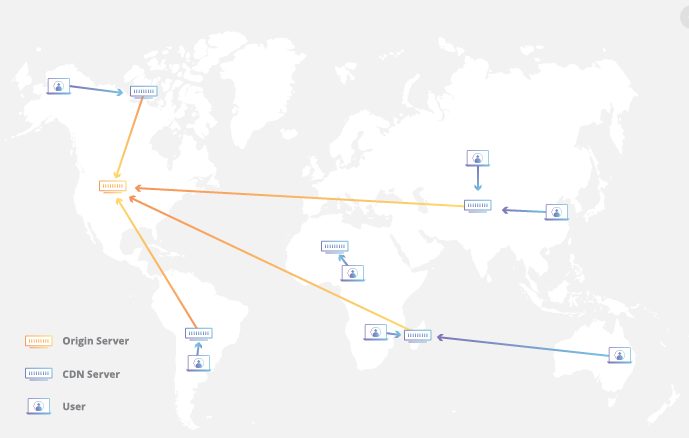
A Content Delivery Network (CDN) is a group of geographically distributed servers that work together to deliver online content faster. Unless your business is hyper-local in its focus, you’re likely to have people all over the world wishing to access your content at one time or another.
By using a CDN, you ensure that your site visitors get the best user experience, no matter where they are. Over half of all the world’s internet traffic is served through a CDN.
A CDN stores a cached version of your website in multiple locations all over the world. Each area has its own server, and the closest server to the user’s location will deliver the requested content. Here’s a visual of how it works:
If your website is hosted in the United States, but a user in Australia wants to access it, the SRT might be 0.2 to 0.4 seconds slower. A CDN mitigates this problem and provides a consistently fast SRT regardless of geographic location.
While a half a second in SRT may not seem like much, it affects the perceived loading times for your visitors.
To get set up, you’ll need to choose a CDN and register your site. There are hundreds of CDN providers to choose from. When choosing your CDN, consider factors such as anticipated traffic volume, the main types of media you serve, and your budget.
Once you’ve registered with a CDN provider, you or your web developer will need to enable it on your website. Depending on your hosting provider and content management system (CMS), you will enable it through your C-panel or using a plugin.
If you purchased your domain from a different provider than the one you’re using to host your site, you’ll also need to make an update there. You or your domain name registrar will need to amend your DNS name server records to point your domain to your CDN’s servers.
After you’ve optimized your SRT—but while you still have your dev team’s attention—you may want to tackle a few other page speed issues that can have a big impact.
More ways to improve your site speed (beyond SRT)
Reduce and optimize your scripts

One of the most effective ways to increase your site’s loading time is by auditing the scripts your site runs. Are you still using that tracking script? Is anyone doing anything with that data?
Every little bit of waste can add up. PSI will show you which scripts your site loads (and which ones take the most time to load.) Often, removing the scripts is as simple as disabling a tag in Google Tag Manager.
If you use WordPress, there are a handful of plugins to help with removing unnecessary scripts, such as Optimize Scripts and Styles or Asset CleanUp.
Scale and optimize images
One of the simplest ways to optimize images is to ensure your images are in the right file format. In general, a PNG will take up more space relative to a JPEG file. For the sake of simplicity, I recommend using PNG for simple graphics such as logos and charts and JPEG format for everything else.
Google has started to recommend a format called JPEG 2000. However, I don’t generally use this because it’s not yet compatible with many systems or browsers (apart from Chrome).
There’s also a format called WEB.P, which offers a slightly smaller file size than JPEG. However, the difference is negligible. Once you enable caching (more on that in a minute), there is no noticeable difference.
Right now, I use default JPEG format at 60% compression in most instances. Reducing a JPEG from 95% quality to 80% or even 75% may make little discernible difference to how the image looks. Experiment to find the right balance between image quality and file size.

Many tools (some free) can also help optimize your images before you upload them. Jpeg.io and Compressor are two good options. WordPress, the Smush or Kraken.io plugins will optimize your images as you upload them. There are similar options available on other CMS platforms.
Use caching
Caching is one of the best ways to improve your site’s speed—without sacrificing anything in terms of quality or content.
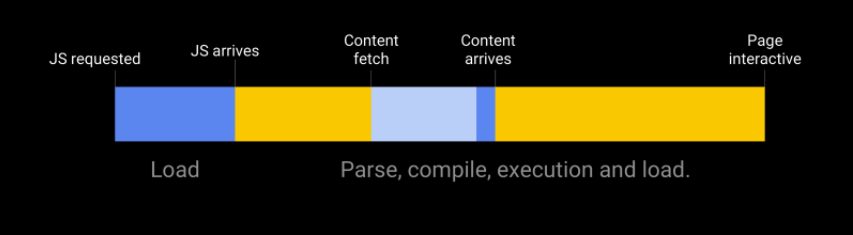
The first time a user visits your site, the server has to download JavaScript files, images, the HTML document, and more. Caching is temporary storage that remembers some of these aspects so that the content can be retrieved faster the next time the user visits.
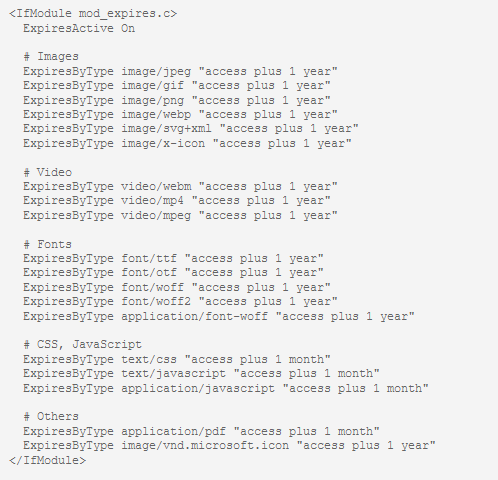
To enable caching, you need to add a small piece of code to your website’s .htaccess file. You’ll usually do this through the file manager within your hosting user area. This code tells your users’ browsers what to cache and how long to recall it for.
Here’s an example of the code from GTMetrix:
You can change the code to cache different aspects of your site for different amounts of time. For file types that are updated more frequently, set a shorter caching time.
For those that are fairly static, the caching time can be longer. Caching times that are too long for files that change or update frequently can lead to returning users seeing an older cached version of your site.
(Be careful: if something goes wrong with the .htaccess file, it can break your whole site.)
On some CMS platforms, you can also use a plugin to enable caching without any coding. Some of the most popular and highly rated include W3 Total Cache and WP Rocket for WordPress, and SpeedCache for Joomla.
Keep your CMS, plugins, and themes updated
How often do you see those notifications reminding you to update your CMS, plugins, or website theme? Do you close them, thinking you’ll get to it later and then forget all about it? Stop doing that right now!
Outdated versions of your CMS, plugins, and website themes can reduce page speed significantly. The creators of these tools and platforms create updates for a reason—often it’s to improve efficiency and speed.
(There’s another issue, too: Outdated CMS platforms, plugins, and themes can leave your website vulnerable to security breaches. Malcare reported that outdated themes and plugins are one of the most common causes of hacks to WordPress sites.)
As with scripts on your site, when was the last time you cleared out your saved plugins and themes? Chances are, you have a few downloaded that you’re not using. Regularly run a quick audit of everything you’ve got downloaded and installed.
Conclusion
Reducing your server response time will give your site visitors a better experience, reduce your bounce rate, and ultimately improve your search rankings.
- Check your SRT first so that you have a baseline of where you’re working from.
- Choose the right hosting provider and server.
- Use a CDN to serve content to users from geographically closer servers.
- Optimize your images by choosing the right file type, slightly reducing image quality, and using a plugin to reduce file sizes.
- Use browser caching to provide a better experience for returning visitors.
- Ensure your CMS, plugins, and website themes are all up to date.
SRT and SEO are areas where seconds and milliseconds really do matter. Every fraction of a second you shave off will keep visitors on your site longer, make sure they keep coming back, and help your site get into those coveted top spots on the results pages.
Working on something related to this? Post a comment in the CXL community!